UMI CMS 23
Установка модуля PayKeeper в CMS
Внимание! Установка модуля в UMI CMS индивидуальна для каждого шаблона XSLT, поэтому предполагает у персонала понимание этой технологии.
Предварительная подготовка.
Замечено, что для того, чтобы CMS не добавляла в буфер вывода лишние данные, мешая обратному оповещению, проверьте в файле config.ini корневой папки в разделе [debug] параметры должны быть следующими:
enabled = «0»
show-backtrace = «0»
Установка.
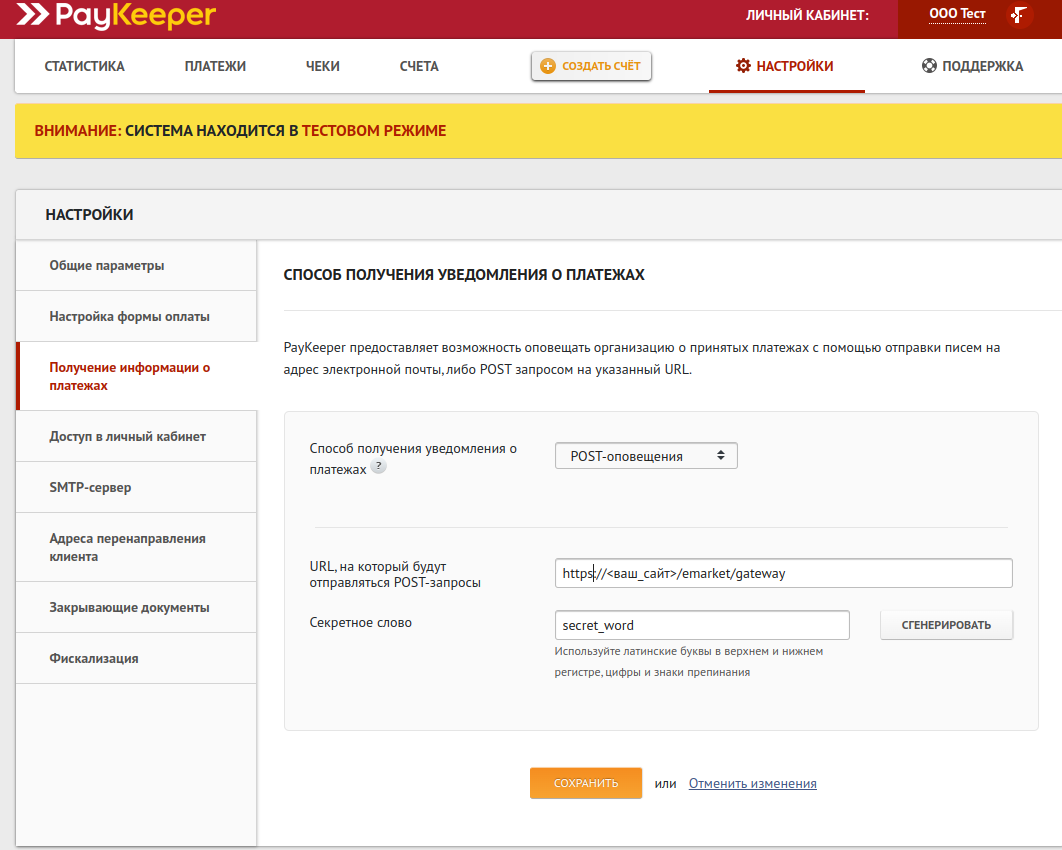
Перейдите в личный кабинет PayKeeper в раздел «Настройки» на вкладку «Получение информации о платежах».
В поле «URL, на который будут отправляться POST-запросы» введите адрес вида https://<ваш_сайт>/emarket/gateway, где <ваш_сайт> замените соответствующим адресом.
Поле «Секретное слово» заполните, нажав на кнопку «Сгенерировать». Сохраните изменения. Секретное слово еще понадобится при настройке модуля в CMS, и там и там оно должно быть одинаковым.
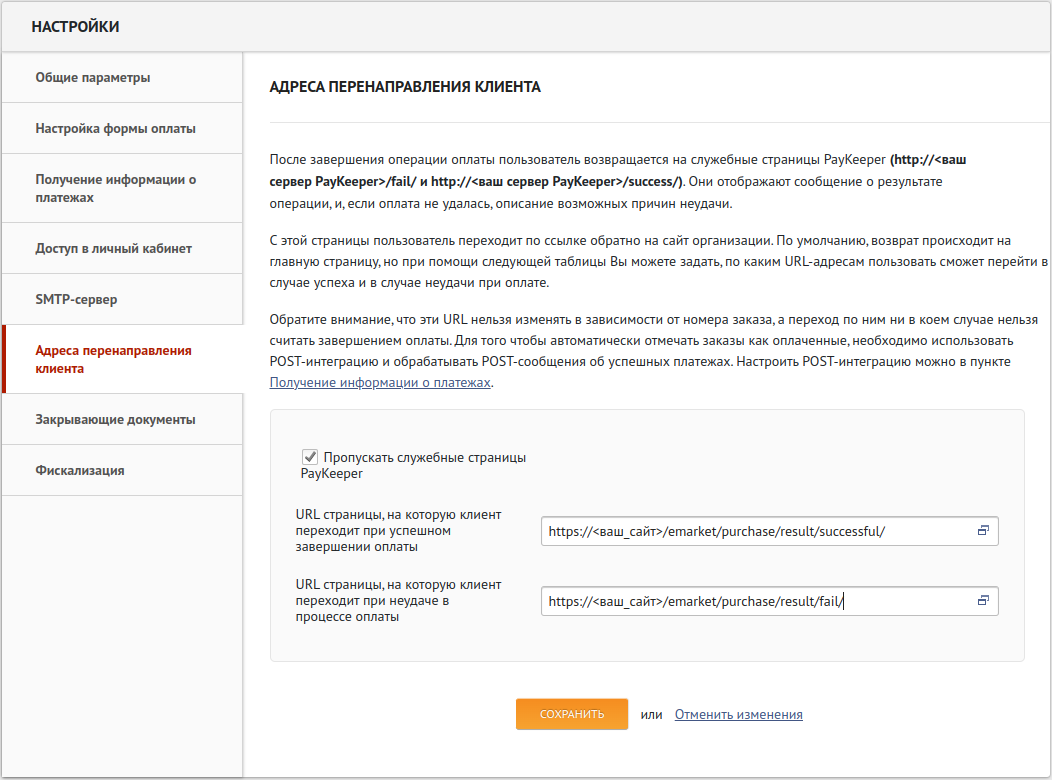
Перейдите на вкладку «Адреса перенаправления клиента».
В поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» введите адрес вида https://<ваш_сайт>/emarket/purchase/result/successful/.
В поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» введите адрес вида https://<ваш_сайт>/emarket/purchase/result/fail/.
В обоих адресах замените <ваш_сайт> на свой адрес.
Важная информация! Устанавливать именно такие страницы перехода необходимо, потому что они участвуют в формировании заказа в CMS. Без перехода на эти страницы не будет корректно формироваться заказ и не будет очищаться корзина.
Перейдите в файловую систему CMS. Распакуйте архив с модулем. Скопируйте файл paykeeper_install.php и папку classes/ в корневой каталог на Вашем сайте.
Если Вы используете шаблонизатор xslt, то необходимо отредактировать файл стокового шаблона UMI CMS версии 23 templates/demomarket/xslt/modules/emarket.xsl. Откройте указанный файл и найдите в нём вывод платёжных систем, который выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<xsl:template match="purchasing[@stage = 'payment']/items/item" priority="1"> <li> <input type="radio" name="payment-id" value="{@id}" id="payment-{@id}"> <xsl:if test="@active = 'active'"> <xsl:attribute name="checked"><xsl:text>checked</xsl:text></xsl:attribute> </xsl:if> </input> <label for="payment-{@id}"> <xsl:value-of select="@name" /> </label> </li> </xsl:template> |
Сразу после этого кода нужно добавить код из файла xsl/paykeeper.xsl:
|
1 2 3 4 5 |
<xsl:template match="purchasing[@stage = 'payment'][@step = 'paykeeper']"> <div id="extpaymentform"> <xsl:value-of select="payment_form" disable-output-escaping="yes" /> </div> </xsl:template> |
Также в папку templates/demomarket/ скопируйте папку php/ из распакованного архива с модулем.
После этого обратитесь в браузере к файлу paykeeper_install.php:
https://<Ваш сайт>/paykeeper_install.php
Если файл отработал корректно, вы увидите сообщение «Готово!» на белом фоне. После этого удалите этот файл с сервера.
Если Вы не увидели сообщение, то дальше двигаться нельзя. Бывает, что правила адресации .htaccess не дают обратиться к paykeeper_install.php, в таком случае переименуйте .htaccess на время и повторите попытку.
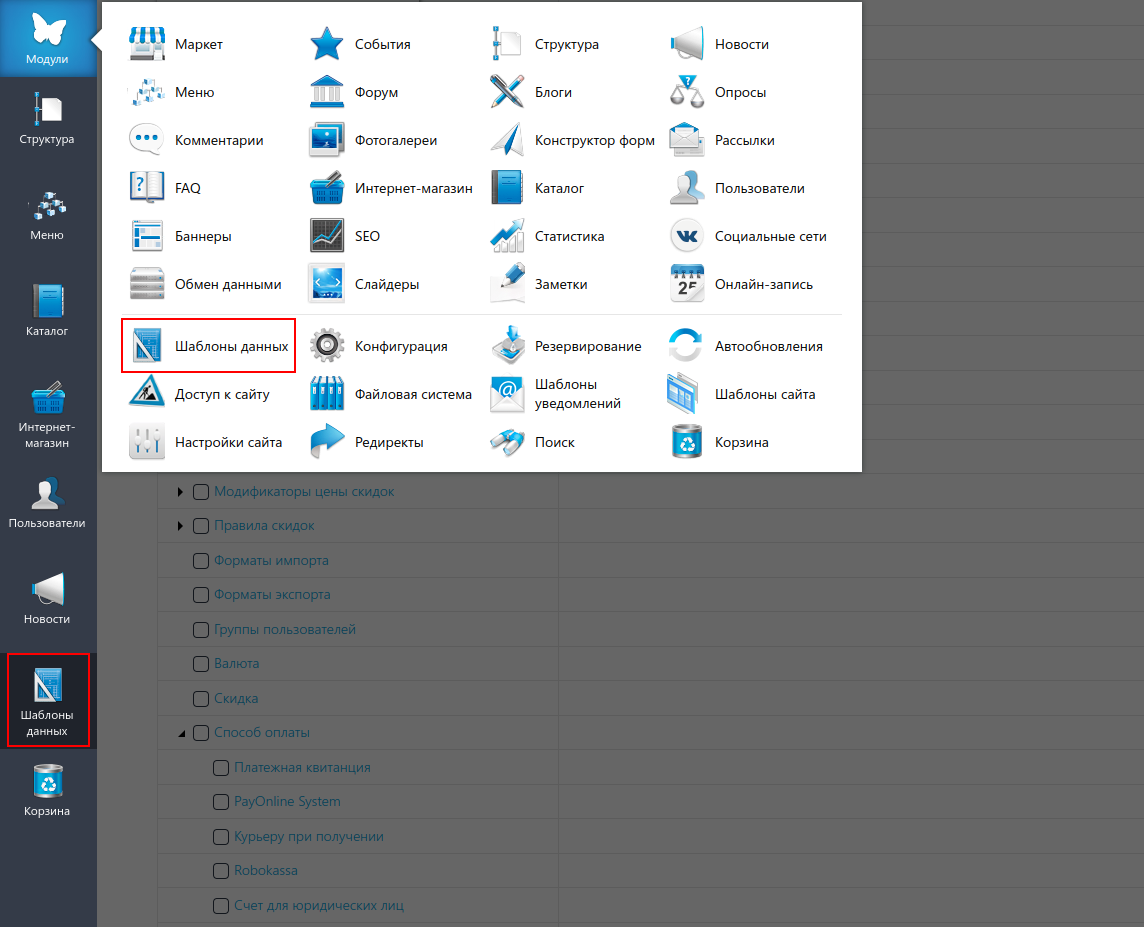
В панели администрирования UMI нажмите кнопку «Модули» и выберите раздел «Шаблоны данных».
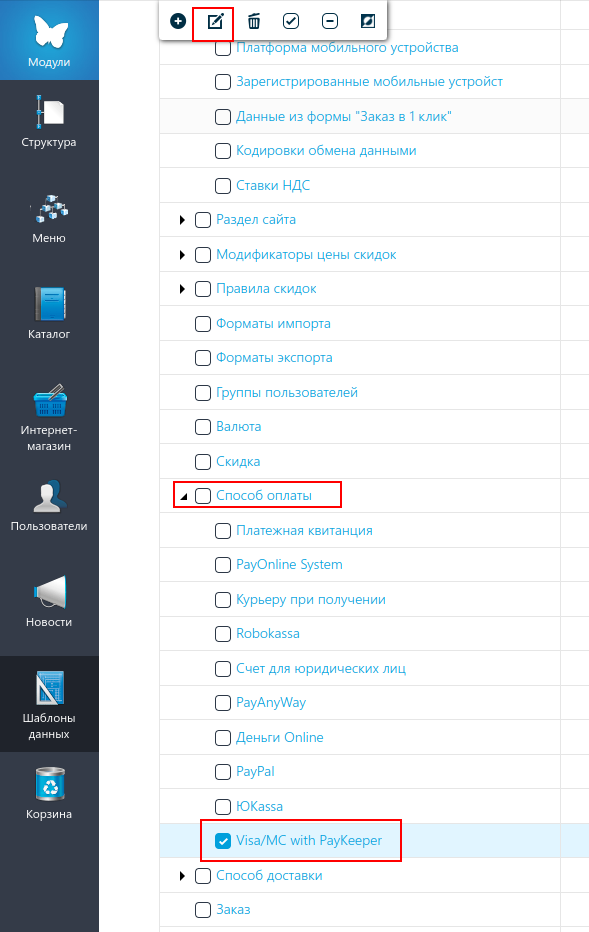
На открывшейся странице разверните категорию «Способы оплаты», найдите «Visa/MC with PayKeeper» и нажмите на кнопку редактирования.
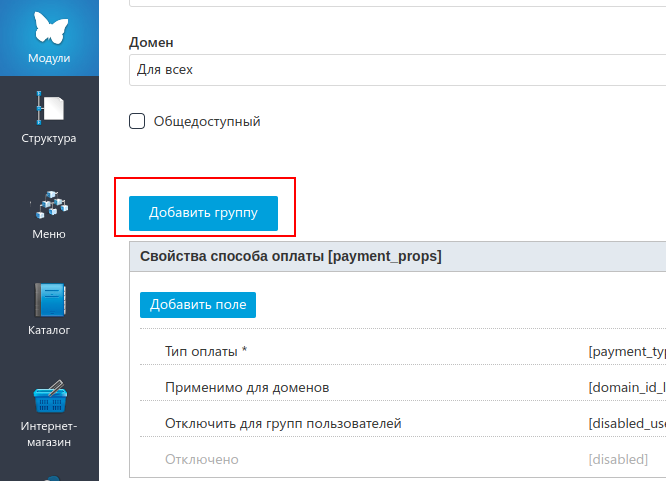
На открывшейся странице нажмите кнопку «Добавить группу».
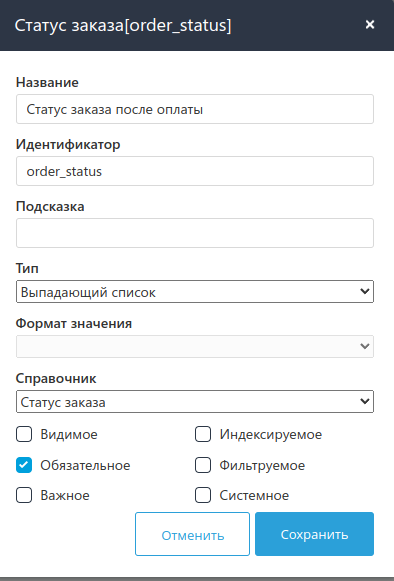
В модальном окне введите название группы «Настройки» и идентификатор «settings». Сохраните. Появится возможность добавить поля.
Добавьте три поля:
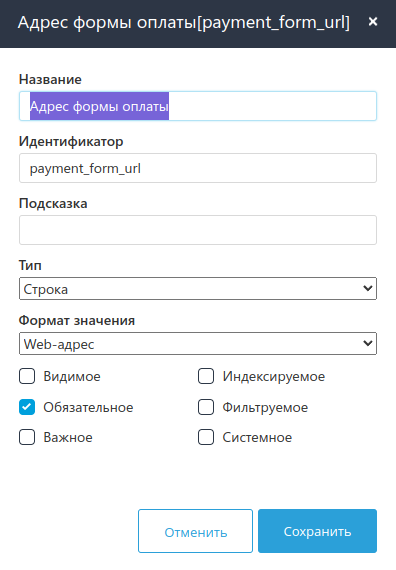
1. Название «Адрес формы оплаты«, идентификатор payment_form_url, тип «Строка», формат значения «Web адрес». Поставьте галочку «Обязательное».
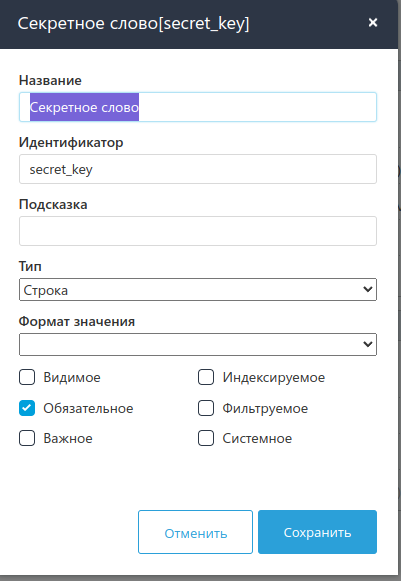
2. Название «Секретное слово«, идентификатор secret_key, тип «Строка». Поставьте галочку «Обязательное».
3. Название «Статус заказа после оплаты«, идентификатор order_status, тип «Выпадающий список», справочник «Статус заказа». Поставьте галочку «Обязательное».
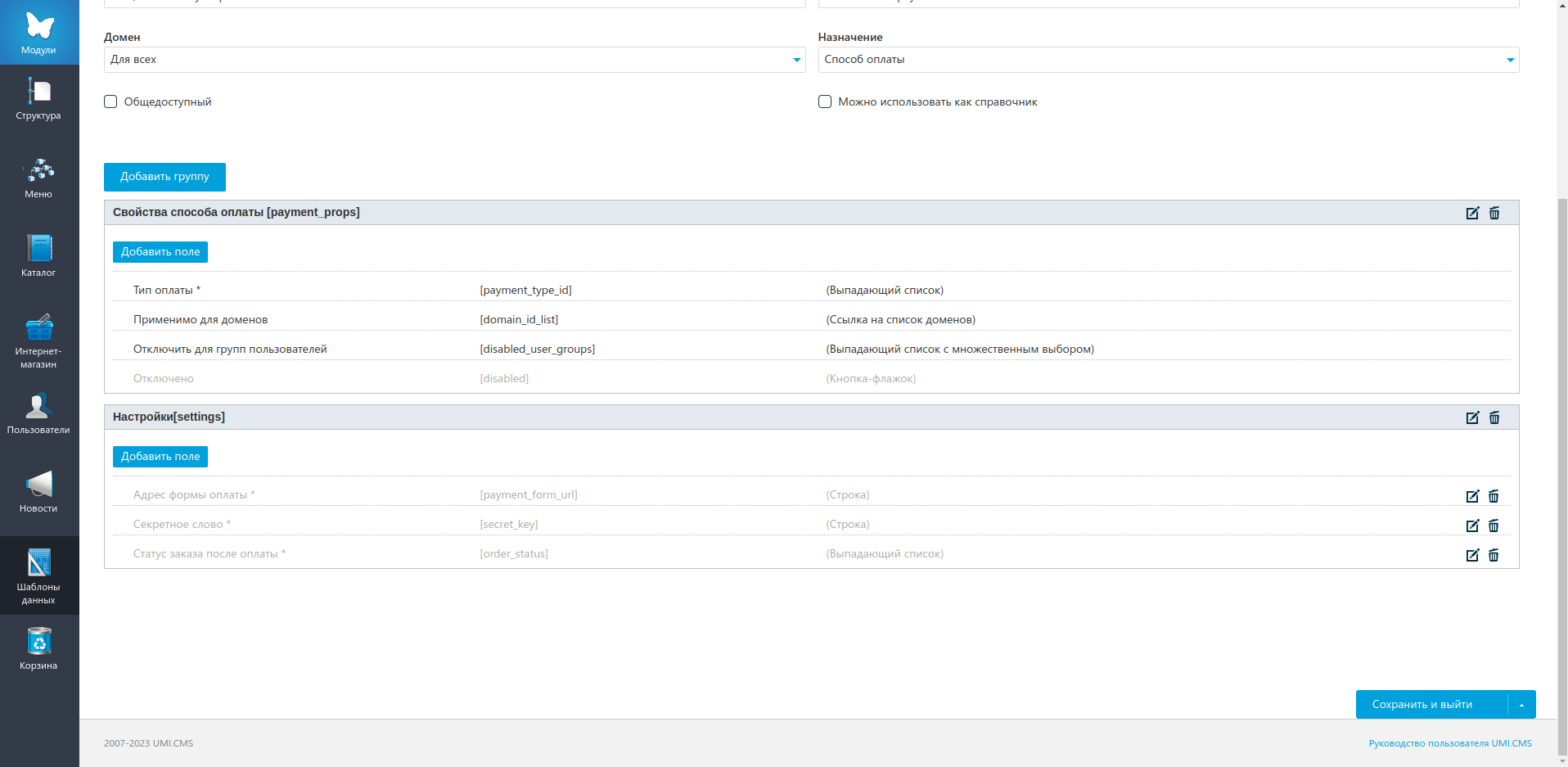
В итоге получится следующая конфигурация:
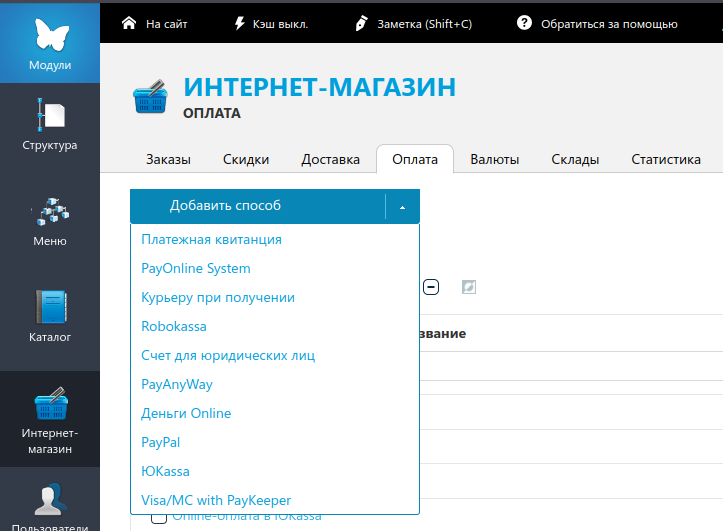
Перейдите в настройки модуля «Интернет магазин – Оплата» и нажмите на кнопку «Добавить способ», в выпадающем списке выберите строку «Visa/MC with PayKeeper»
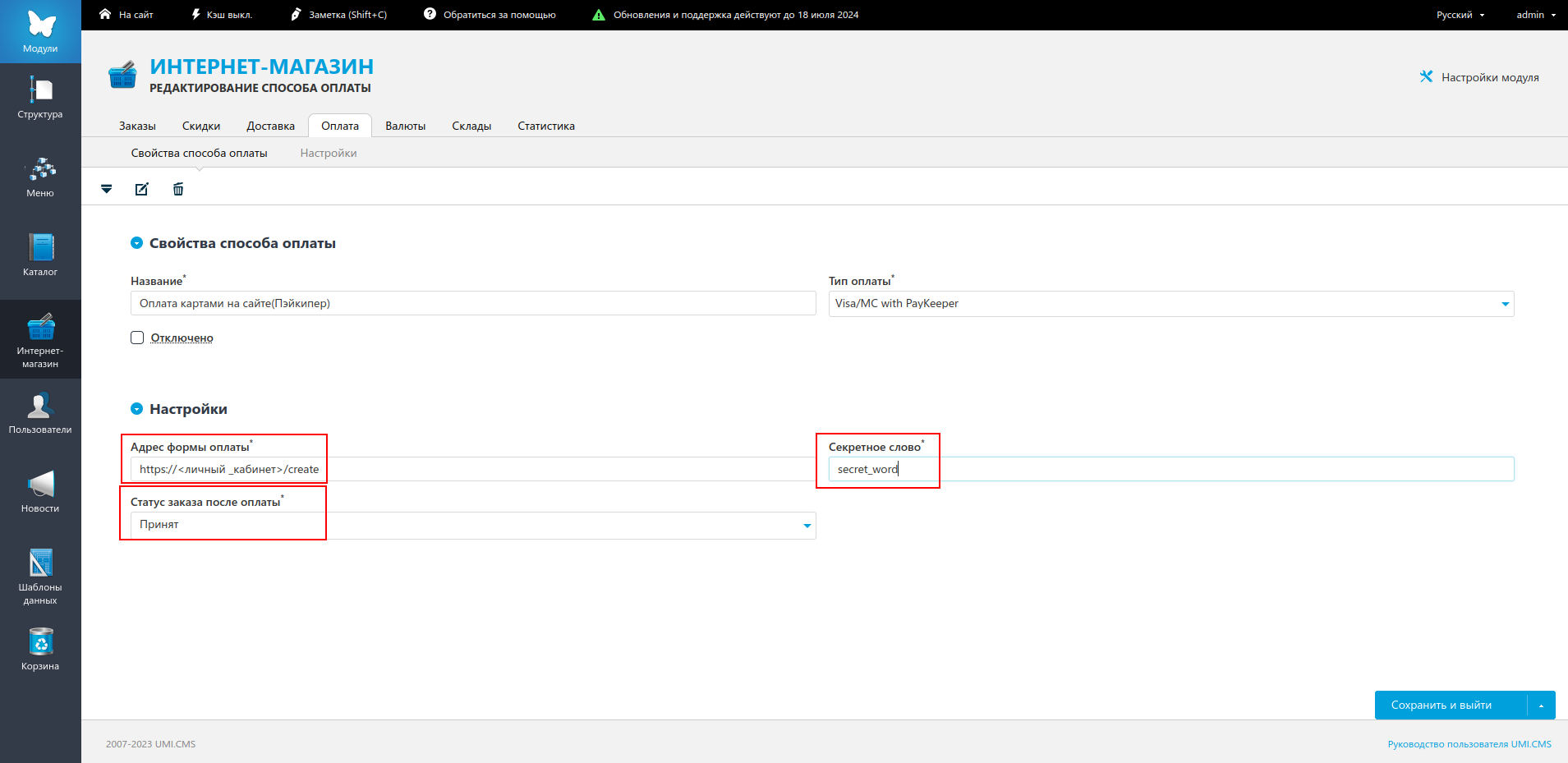
Заполните поля.
Название
Укажите название способа оплаты. Например, «Оплата картами на сайте».
Адрес формы оплаты
Укажите адрес платежной формы, который получается из имени вашего сервера PayKeeper добавлением /create в конец. Например, http://<вашсайт>.server.paykeeper.ru/create.
Секретное слово
Введите ключ, который вы ранее сгенерировали в личном кабинете.
Тип оплаты
Убедитесь, что в поле установлено значение «Visa/MC with PayKeeper».
Статус заказа
Установите желаемый статус, который получит заказ после оплаты.
Сохраните изменения.
Настройка модуля завершена.
Менеджер перезвонит вам и расскажет про детали подключения