HTML-форма
Один из основных методов интеграции платёжной платформы PayKeeper с сайтом. При этом можно использовать собственную верстку, CSS стили и элементы оформления

Вставка формы на сайт
Данный метод будет в первую очередь полезен, если нужно:
Ваша форма оплаты на сайте должна иметь метод POST и action, указывающий на URL /create/ вашего сервера PayKeeper (пример: https://example.server.paykeeper.ru/create/). Форма может передавать следующие поля (используемая кодировка — UTF-8):
| Параметр | Назначение | Обязательный | |
| 1 | Параметр:sum | Назначение:Сумма к оплате | Обязательный:Да |
| 2 | Параметр:clientid | Назначение:Идентификатор клиента | Обязательный:Нет |
| 3 | Параметр:orderid | Назначение:Номер заказа | Обязательный:Нет |
| 4 | Параметр:service_name | Назначение:Название услуги | Обязательный:Нет |
| 5 | Параметр:client_email | Назначение:Адрес электронной почты | Обязательный:Нет |
| 6 | Параметр:client_phone | Назначение:Телефон плательщика | Обязательный:Нет |
| 7 | Параметр:pstype | Назначение:Тип платёжной системы | Обязательный:Нет |
| 8 | Параметр:sign | Назначение:Цифровая подпись запроса | Обязательный:Нет |
| 9 | Параметр:lang | Назначение:Язык оповещений и шлюза банка | Обязательный:Нет |
| 10 | Параметр:user_result_callback | Назначение:Адрес перенаправления | Обязательный:Нет |
| 11 | Параметр:cart | Назначение:Корзина в JSON для чека 54-ФЗ | Обязательный:Нет |
Пример HTML-кода простой формы оплаты:
|
1 2 3 4 5 6 7 8 9 |
<form method='POST' action='https://demo.paykeeper.ru/create/' > Введите сумму оплаты: <input type='text' name='sum' value='100'/> <br /> Введите номер заказа: <input type='text' name='orderid' value='123456'/> <br /> Введите название услуги: <input type='text' name='service_name' value='Тестовая оплата'/> <br /> <input type='submit' value='Перейти к оплате' /> </form> |
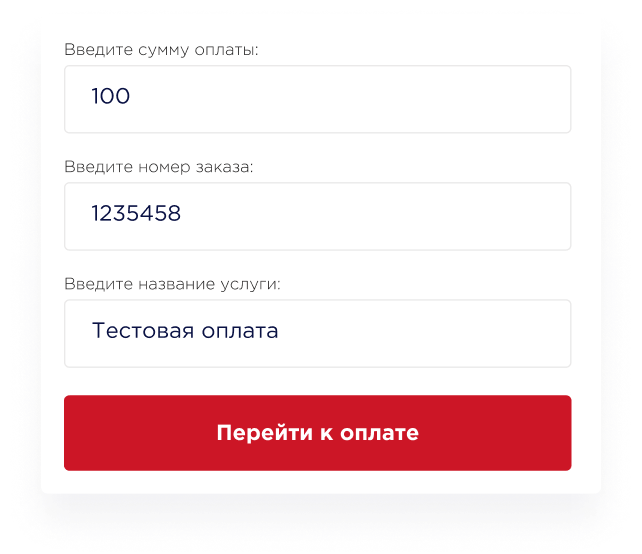
Вы можете вставить данный HTML-код на любую страницу вашего сайта. Отображаться он будет следующим образом:
Приведённый пример формы функционален. Форма настроена для работы с нашим демо-шлюзом. Чтобы переключить форму на ваш сервер, нужно указать вместо https://demo.paykeeper.ru адрес вашего сервера. Обычно он имеет вид https://example.server.paykeeper.ru.
Если возникают проблемы с передачей русских символов, то потребуется добавить в заголовок формы параметр accept-charset=»utf-8″.
|
1 |
<form method='POST' action='https://example.server.paykeeper.ru/create/' accept-charset="utf-8"> |
С помощью CSS стилей форме можно придать любое необходимое оформление. К форме, отображенной выше, применены следующие стили:
|
1 2 |
input[type="text"] { width: 98%; margin-bottom: 10px; height: 25px;} input[type="submit"] { margin-left: 480px; height: 45px; width: 213px; background: #c71e1c; } |
Проверка цифровой подписи запроса
По умолчанию, Paykeeper не проверяет цифровую подпись запроса. Если данная проверка необходима, её включение происходит отдельно.
Цифровая подпись представляет собой SHA-256 хэш от конкатенации параметров запроса 1-6 (если параметра нет, то он подставляется как пустая строка) и секретного слова. Результат хэширования записывается в виде строки из шестнадцатеричных цифр. Секретное слово задаётся в настройках в личном кабинете PayKeeper, в разделе «Получение информации о платёжах», при выборе способа получения уведомлений «POST-оповещения».
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php # Возьмём следующие параметры заказа для примера: $sum=100; $clientid="186"; $orderid="12331169"; # Те, что неизвестны, берутся пустыми строками $service_name=""; $client_phone=""; $client_email="ivanov.sergey@yandex.ru"; $to_hash = number_format($sum , 2 , '.' , '') . $clientid . $orderid . $service_name . $client_email . $client_phone . $secret_seed; $sign = hash('sha256' , $to_hash); # Цифровая подпись ?> |
Язык оповещений и шлюза банка
Страница ввода реквизитов карты на стороне банка может отображаться на разных языках. Для его изменения в параметре lang передаётся двубуквенный код требуемого языка. Например, en для английского языка. Клиент также получит оповещение об оплате от PayKeeper на выбранном языке.
Не все банки поддерживают отображение страницы на нескольких языках. Тестовый шлюз PayKeeper не поддерживает другие языки, кроме русского.
Адрес перенаправления
После завершения операции оплаты пользователь возвращается на служебные страницы PayKeeper ( https://<ваш сервер PayKeeper>/fail/ и https://<ваш сервер PayKeeper>/success/). Они отображают сообщение о результате операции, и, если оплата не удалась, описание возможных причин неудачи. С этих страниц пользователь переходит по ссылке обратно на сайт организации. По умолчанию, возврат происходит на главную страницу.
Раздел «Адреса перенаправления клиента» настроек личного кабинета PayKeeper позволяет изменить адреса перенаправления по умолчанию и установить флаг пропуска служебных страниц возврата.
В параметре user_result_callback можно задать уникальный адрес перенаправления после оплаты для каждого плательщика. К этому адресу будут добавлены GET-параметры:
?payment_id=...&clientid=...&result=success|fail
Чеки 54-ФЗ
При включённой фискализации чек будет напечатан в любом случае. Если параметр cart не передан, то в чеке будет указана только одна товарная позиция с шаблонным названием (оно может быть кастомизировано). Если требуется, чтобы чек содержал детальный перечень товаров или услуг, нужно передать в параметре cart закодированный в JSON массив товаров.
|
1 |
<input type='hidden' name='cart' value='[{"name":"\u0424\u043e\u0442\u043e\u0433\u0440\u0430\u0444\u0438\u0438 10x15","price":1380.5,"quantity":1,"sum":1380.5,"tax":"vat20","item_type":"work","payment_type":"prepay"},{"name":"\u0414\u043e\u0441\u0442\u0430\u0432\u043a\u0430","price":200,"quantity":1,"sum":200,"tax":"vat20","item_type":"work","payment_type":"prepay"}]'> |
Менеджер перезвонит вам и расскажет про детали подключения