Платёжный Widget
Платёжный Widget — это вспомогательный инструмент для подготовки всплывающей формы оплаты для сайта. В этой статье мы расскажем, из чего состоит конструктор форм и на примерах покажем, как его можно использовать.
При использовании платёжного Widget’а не нужно менять вёрстку страницы оплаты на вашем сайте и продумывать расположение блока с оплатой в текущем сайте. Форма оплаты будет располагаться поверх существующей страницы.
Генерация кода Widget
Для начала необходимо подготовить JavaScript-код для вставки на сайт. Перейдите в генератор кода виджета для настройки и заполнения необходимых полей.
Подготовка Widget’а включает в себя несколько этапов.
1 Установка основных характеристик формы
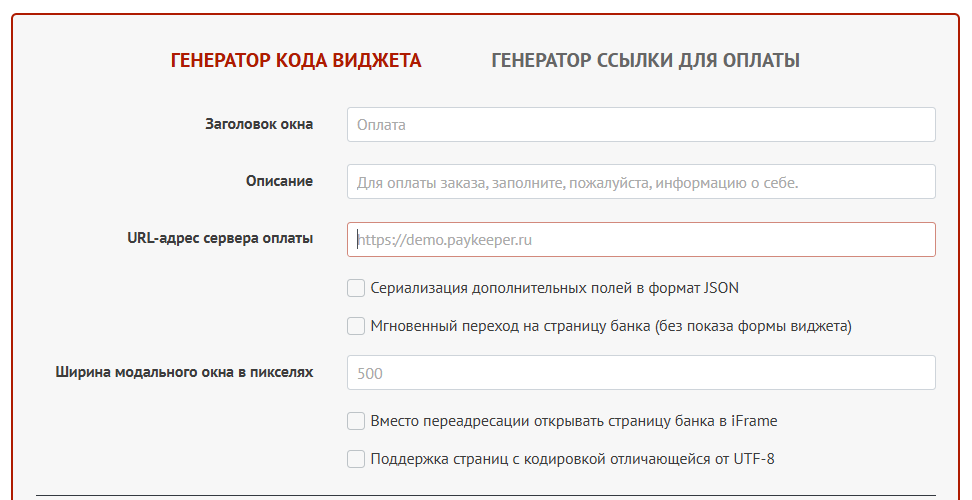
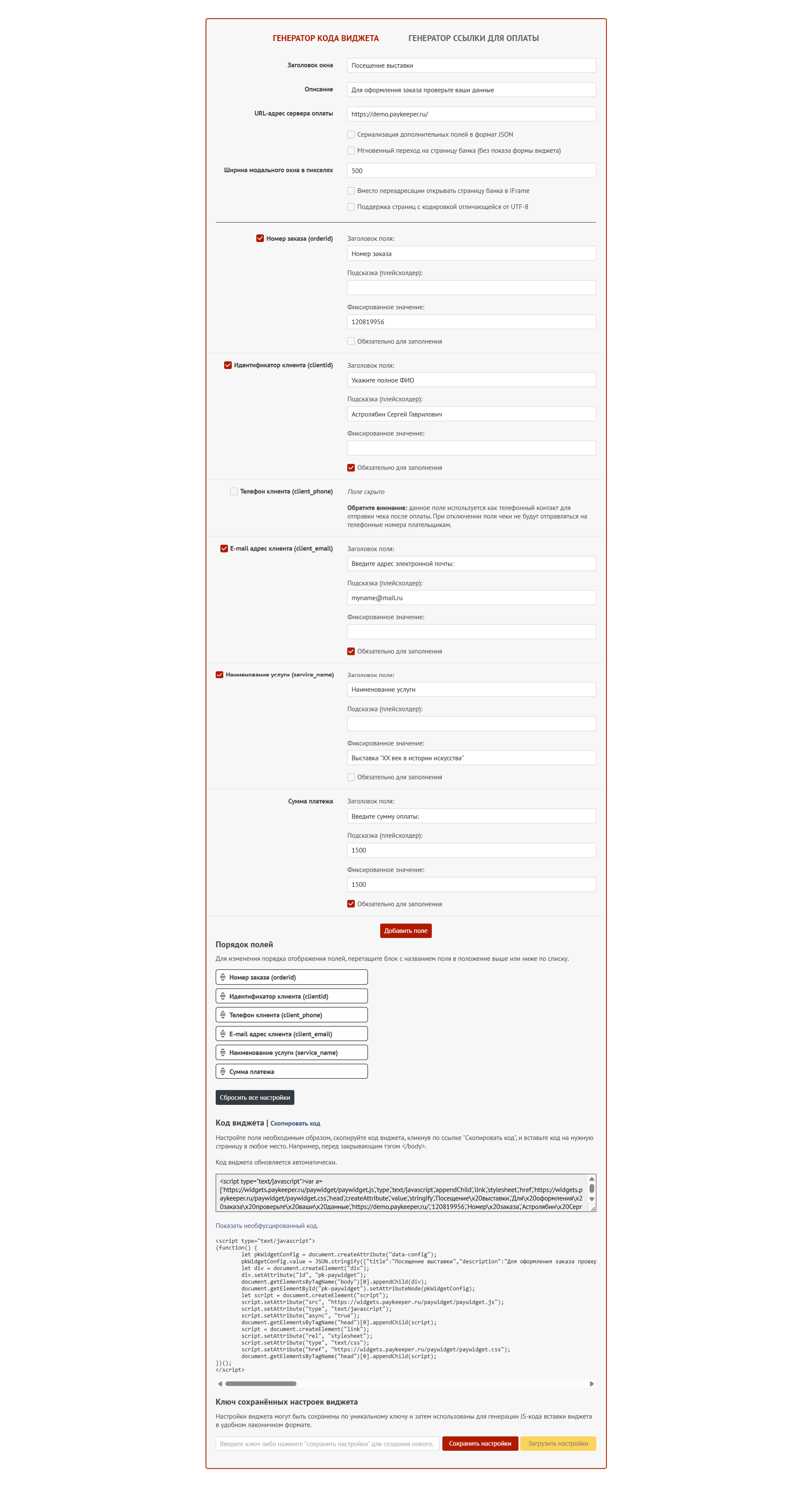
На этом этапе задаются основные параметры всплывающего окна: «Заголовок окна», «Описание», «URL-адрес сервера оплаты», «Ширина модального окна в пикселях». Поле «URL-адрес сервера оплаты» является обязательным для заполнения и должен содержать адрес вашего личного кабинета.
Дополнительно можно выбрать следующие параметры:
- Сериализация дополнительных полей в формат JSON
- Мгновенный переход на страницу банка (без показа формы виджета) — при нажатии на платёжную ссылку Widget не будет показываться плательщику, вместо этого сразу будет выполняться переадресация на платёжную страницу банка.
- Вместо переадресации открывать страницу банка в iFrame — приведёт к отображению формы для ввода карты внутри Widget, без перехода на отдельную платёжную страницу банка.
- Поддержка страниц с кодировкой, отличающейся от UTF-8

2 Настройка полей формы оплаты
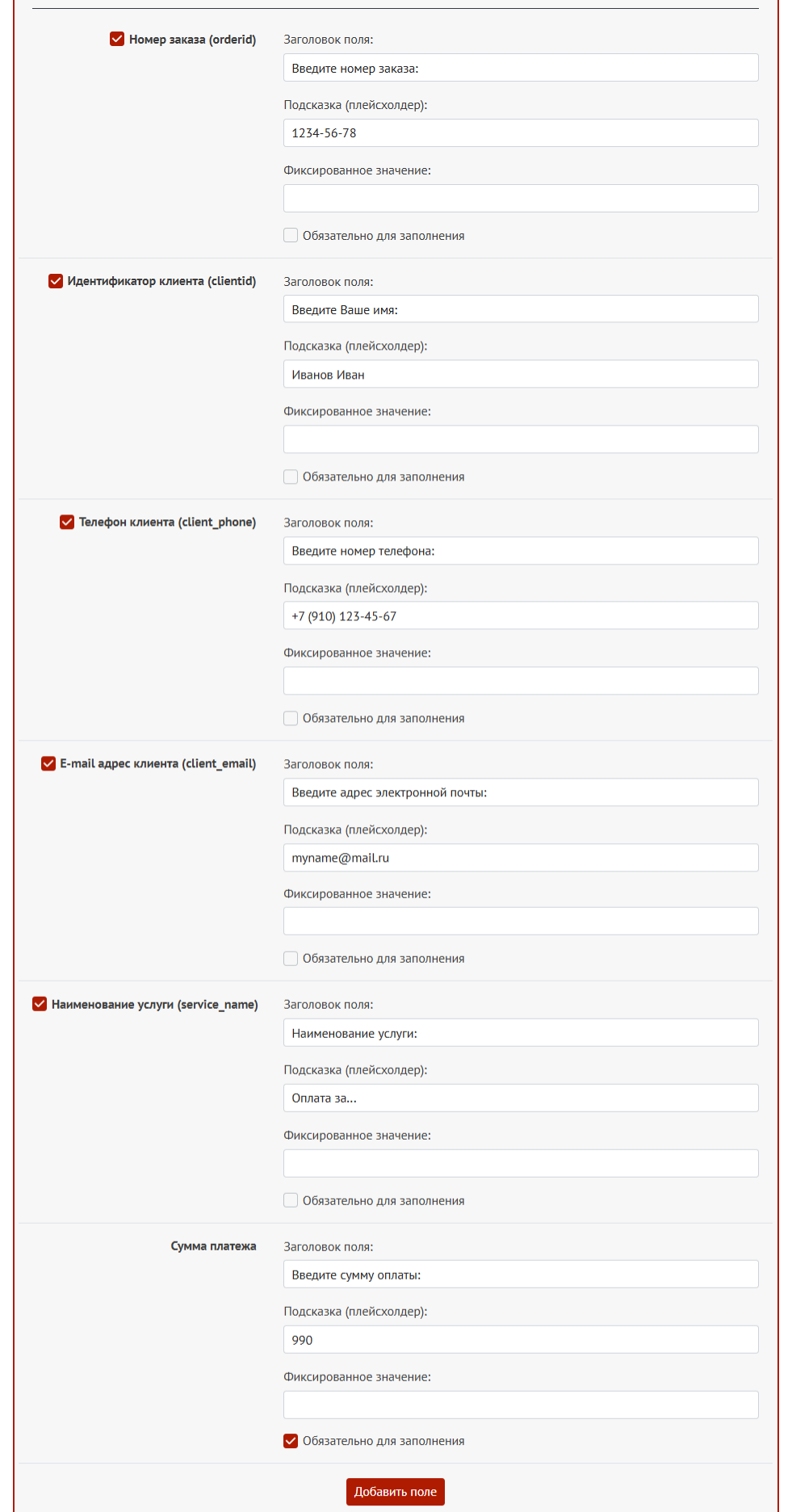
После заполнения основных характеристик всплывающей формы можно переходить к настройке полей. Основными полями являются «Номер заказа (orderid)», «Идентификатор клиента (clientid)», «Телефон клиента (client_phone)», «Email адрес клиента (client_email)», «Наименование услуги (service_name)» и «Сумма платежа». Все поля, кроме «Сумма платежа» являются необязательными, их можно «включить» — т.е. добавить в форму, или «отключить» — исключить из формы.

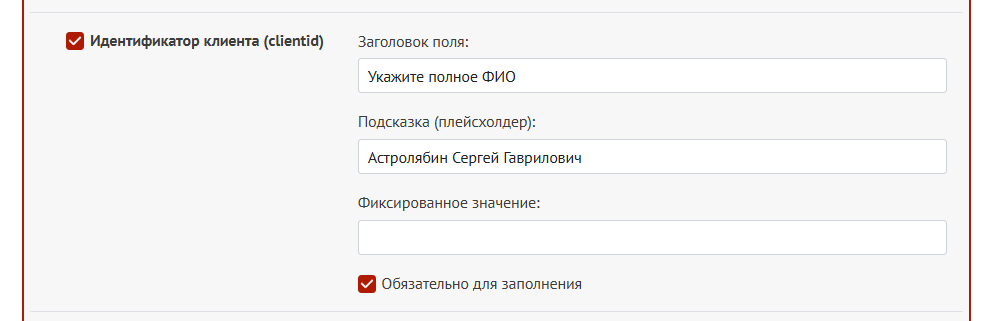
У каждого поля есть «Заголовок поля», «Подсказка (плейсхолдер)», «Фиксированное значение» и возможность сделать поле обязательным для заполнения. Например, для оформления заказа нам необходимо знать полное ФИО покупателя. В таком случае можно заполнить поле «Идентификатор клиента (clientid)» как показано на рисунке 1.

рис.1
Фиксированное значение в данном случае указывать не требуется, т.к. все ФИО клиентов будут разными. Галочка «Обязательно для заполнения» не позволит перейти к оплате без заполнения этого поля.
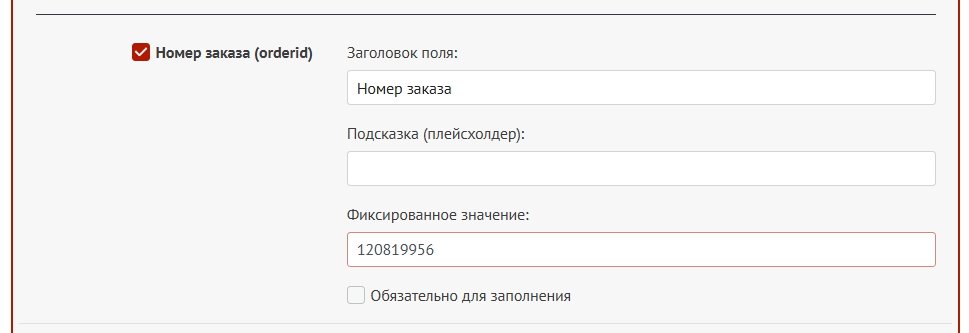
Или, например, требуется, чтобы клиент увидел поле, однако не мог его изменить. В данном случае можно заполнить поле «Номер заказа» как показано на рисунке 2.

рис.2
Фиксированное значение отобразится в конечном всплывающем окне. Клиент не сможет его изменить, однако будет видеть.
3 Добавление дополнительных полей
Генератор кода платёжного виджета позволяет добавить дополнительные настраиваемые поля. Для этого нажмите на кнопку «Добавить поле», расположенную после основных полей. В любую всплывающую форму оплаты можно добавить неограниченное количество дополнительных полей. Поля содержат несколько дополнительных атрибутов, которые позволяют реализовать гибкую логику работы формы.

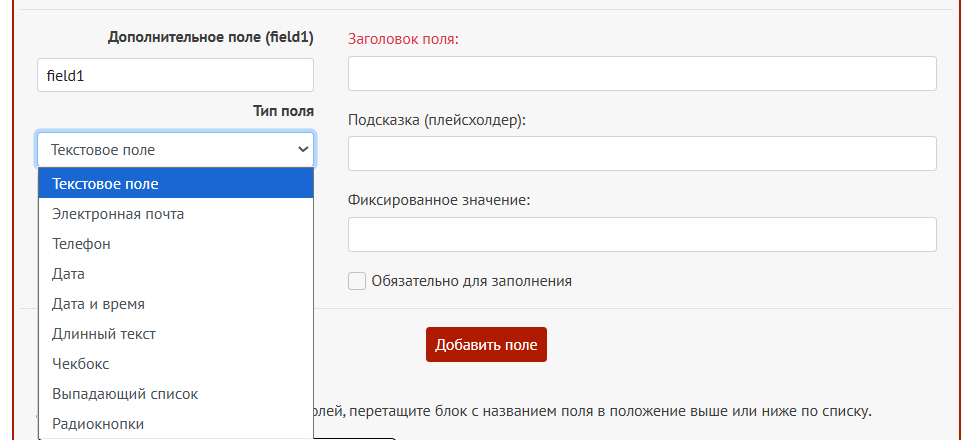
У дополнительного поля можно выбрать тип: «Текстовое поле», «Электронная почта», «Телефон», «Дата», «Дата и время», «Длинный текст», «Чекбокс», «Выпадающий список», «Радиокнопки».

Типы поля «Текстовое поле» и «Длинный текст» позволяют добавить в конечную форму оплаты обычные поля для ввода. Такой вариант будет удобен для случаев, когда нужно дать возможность покупателю оставить комментарий к заказу.
Типы поля «Электронная почта» и «Телефон» позволяют добавить в конечную форму оплаты поля для ввода дополнительных контактных данных покупателя.
Типы поля «Дата» и «Дата и время» позволяют добавить в конечную форму оплаты поля для выбора только даты или даты и времени. Такой вариант будет удобен, если в форме оплаты нужно указать определённые временные промежутки.
Выпадающие списки отлично подойдут, если в конечной форме оплаты вам нужно указать несколько опций для покупателя.
Альтернативным решением для выбора одного из предложенных вариантов являются радиокнопки — они так же, как и выпадающий список, будут удобны для случаев, когда нужно указать несколько вариантов для выбора. В случае с выбором радиокнопок останется функционал выпадающего списка, но изменится интерфейс.
При добавлении дополнительного поля и выборе типа поля «Выпадающий список» или «Радиокнопки» можно настроить домножение цены на коэффициент, т. е. при выборе определённого варианта конечная сумма будет увеличиваться на сумму, указанную в поле «+ к сумме».
Чекбокс будет удобен, когда в форму оплаты нужно добавить подписку на рассылку, согласие с договором-офертой или согласие на обработку персональных данных.
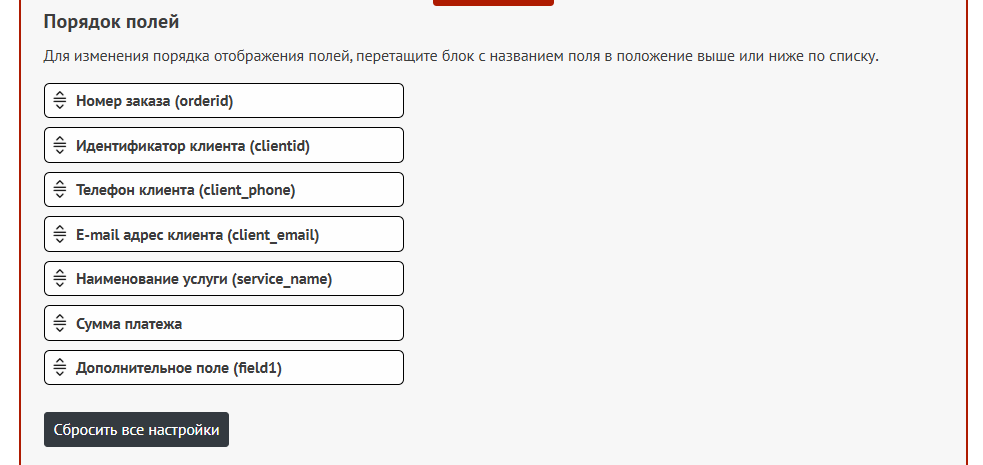
4 Порядок полей
Генератор кода виджета позволяет выставлять поля в нужном вам порядке. Для этого пролистайте генератор кода до соответствующего раздела и переставьте поля так, как вы хотите видеть их в конечной форме.

Здесь же, при необходимости, можно сбросить все ранее выставленные настройки. Для этого нажмите на кнопку «Сбросить все настройки».
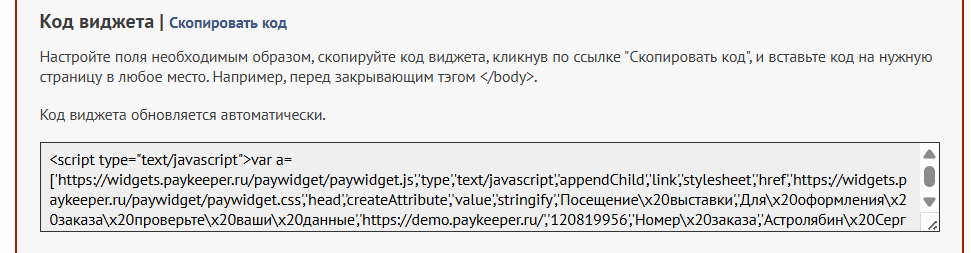
5 Формирование кода Widget
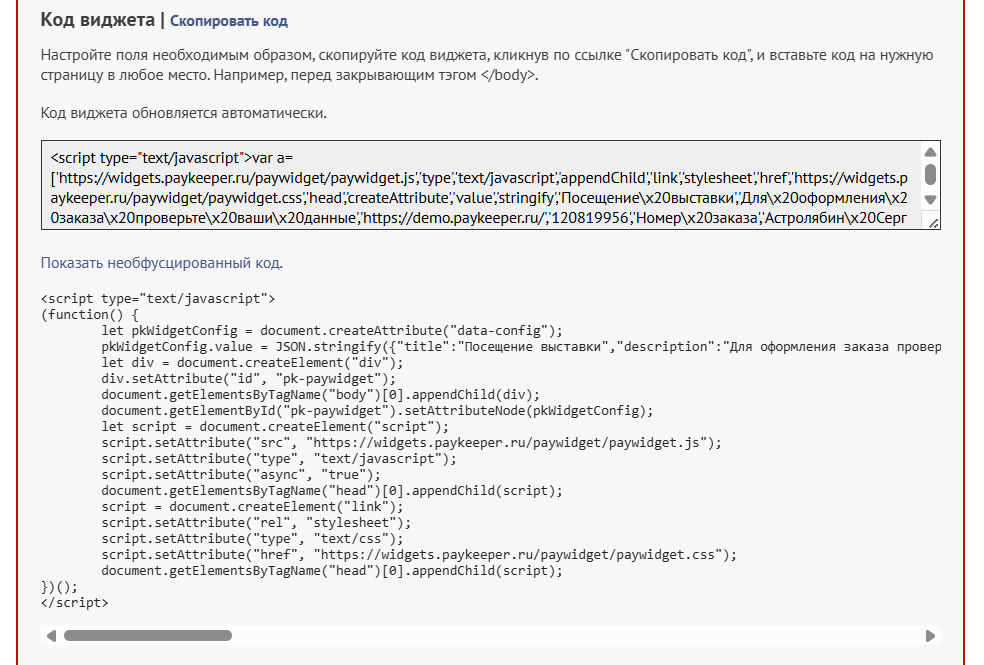
После заполнения всех полей в специальном окне появится готовый JavaScript-код. Он обновляется автоматически при изменении содержания полей формы.

В этом разделе также можно посмотреть необфусцированный (расшифрованный) код. Для этого нажмите кнопку «Показать необфусцированный код».

Пример кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script type="text/javascript"> (function() { let pkWidgetConfig = document.createAttribute("data-config"); pkWidgetConfig.value = JSON.stringify({"title":"Посещение выставки","description":"Для оформления заказа проверьте ваши данные","serverUrl":"https://demo.paykeeper.ru/","form":{"orderid":{"value":"120819956","placeholder":"","label":"Номер заказа"},"clientid":{"required":true,"placeholder":"Астролябин Сергей Гаврилович","label":"Укажите полное ФИО"},"client_phone":{"enabled":false,"required":true},"client_email":{"required":true},"service_name":{"value":"Выставка \"XX век в истории искусства\"","placeholder":"","label":"Наименование услуги"},"sum":{"value":"1500","placeholder":"1500"}}}); let div = document.createElement("div"); div.setAttribute("id", "pk-paywidget"); document.getElementsByTagName("body")[0].appendChild(div); document.getElementById("pk-paywidget").setAttributeNode(pkWidgetConfig); let script = document.createElement("script"); script.setAttribute("src", "https://widgets.paykeeper.ru/paywidget/paywidget.js"); script.setAttribute("type", "text/javascript"); script.setAttribute("async", "true"); document.getElementsByTagName("head")[0].appendChild(script); script = document.createElement("link"); script.setAttribute("rel", "stylesheet"); script.setAttribute("type", "text/css"); script.setAttribute("href", "https://widgets.paykeeper.ru/paywidget/paywidget.css"); document.getElementsByTagName("head")[0].appendChild(script); })(); </script> |
Код нужно скопировать и вставить в конце страницы сайта, на которой будет размещена оплата.
Если впоследствии нужно будет изменить настройки Widget, ссылка на код Widget изменится, и её надо будет вставить ещё раз.
6 Сохранение настроек Widget
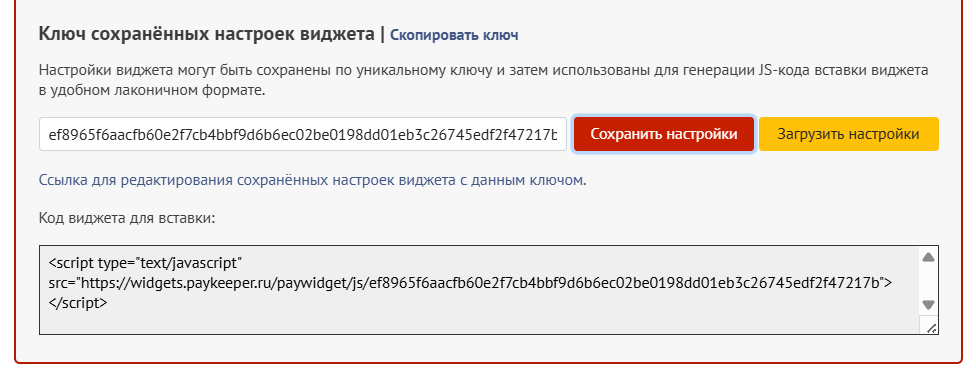
Настройки Widget могут быть сохранены по уникальному ключу и затем использованы для генерации JavaScript-кода.
Настройки можно сохранить в новый Widget или обновить данные в одном из уже используемых шаблонов.

После сохранения настроек внизу появится поле «Код виджета для вставки». Скопируйте код, вставьте на ваш сайт — и форма готова.
7 Пример заполнения генератора платёжного Widget’а

Подготовка ссылки на оплату
После установки Widget’а на сайт нужно подготовить и разместить активные ссылки на оплату. Ссылка может быть одна или их может быть несколько, при этом в параметрах ссылки можно сразу передавать значения полей. При нажатии на эту ссылку будет отображаться всплывающее окно оплаты. Чтобы это сделать, можно к любой существующей ссылке добавить класс pk-pay-link или разместить новую ссылку следующего вида:
|
1 |
<a class="pk-pay-link" href="#">Оплата</a> |
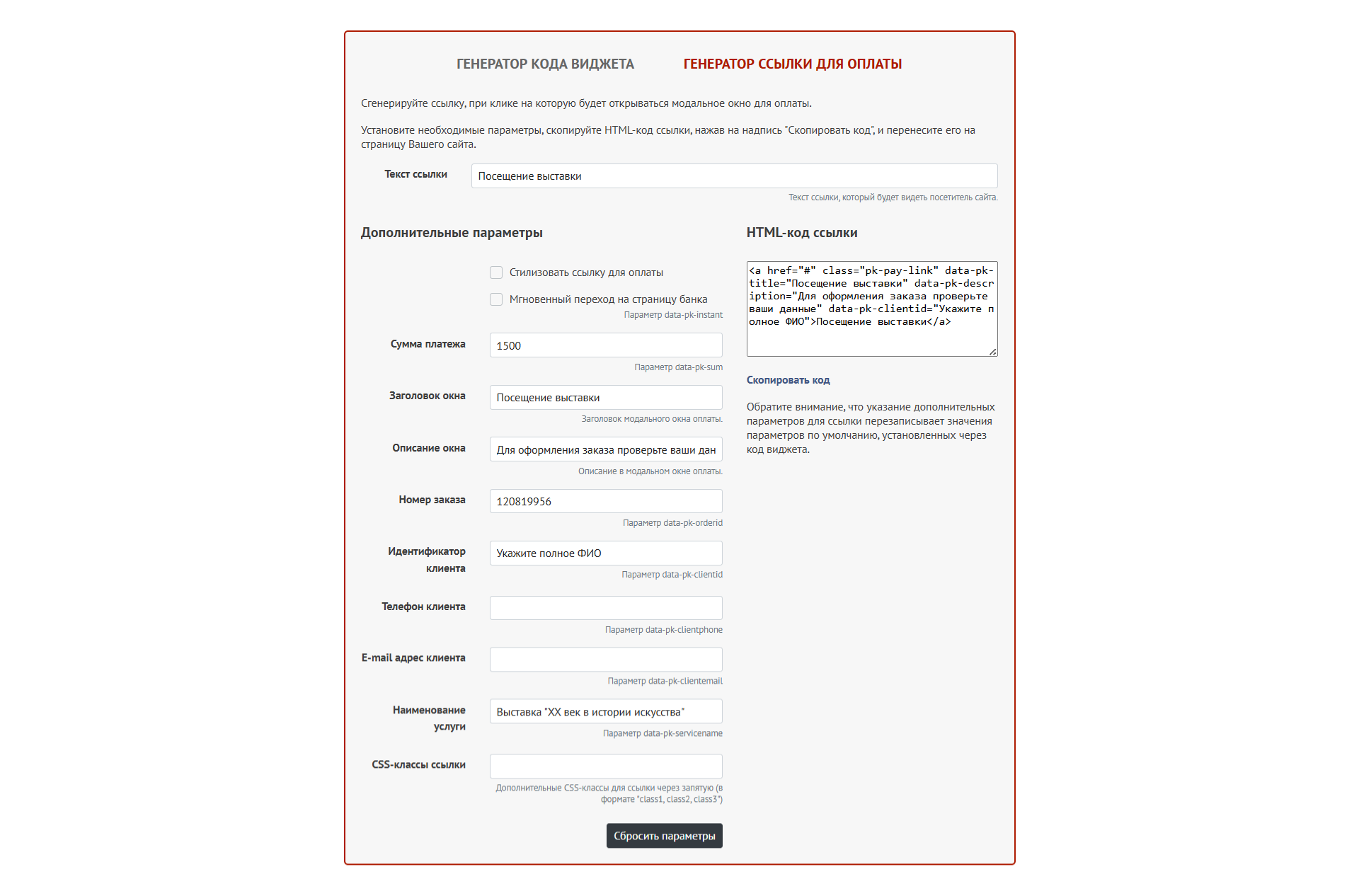
Для подготовки ссылки откройте «Генератор ссылки для оплаты».
Подготовка ссылки включает в себя несколько этапов.
1 Указание параметров оплаты в ссылке
Если у вас несколько пакетов услуг или несколько видов товаров, вы можете сделать отдельные ссылки оплаты для каждого случая с уже установленной суммой (и другими параметрами, например, описанием пакета услуг).
При подготовке ссылки на оплату можно указать в ней значения полей оплаты, отличные от заданных в настройках Widget. Код ссылки будет отображаться справа.

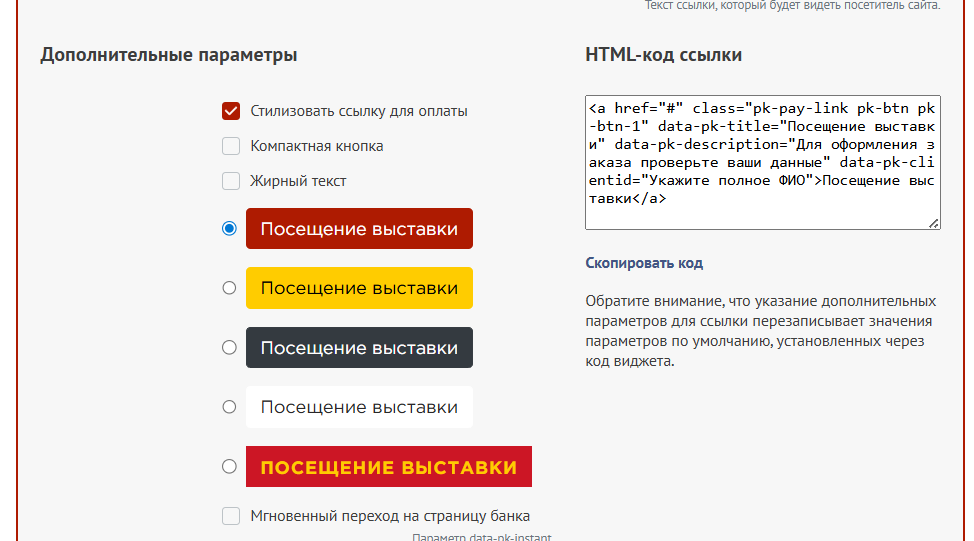
2 Стилизация ссылки
Готовую ссылку можно стилизовать и отображать её в виде кнопки. Для этого достаточно выбрать пункт «Стилизовать ссылку для оплаты» в разделе «Дополнительные параметры» и выбрать подходящий вариант.

Менеджер перезвонит вам и расскажет про детали подключения
