- 1С-Битрикс
- 5CMS
- AdvantShop
- amoCRM
- CRM «МойСклад»
- CS-Cart
- Diafan CMS 6 и 7
- Drupal + Ubercart
- Drupal 7 + Commerce
- Drupal 8,9,10 + Commerce
- Ecwid
- FoodSoul
- GetCourse
- HostCMS
- Iiko (Айко) 7.x-8.x
- inSales
- Joomla
- Lite PMS
- Magento
- Megagroup
- MODX 2.8.3 Revolution + Shopkeeper3
- MODX Evolution Shopkeeper
- MODX Revolution + Shopkeeper2
- MODX Revolution miniShop2
- Moodle
- NetCat
- ocStore
- ocStore 2.1
- ocStore 2.3
- Octobercms ver. 3 shopaholic ver. 1
- OpenCart
- PHPShop
- PrestaShop 1.6
- Prestashop 1.7
- Shop-Script
- SimplaCMS
- StarterApp
- Tilda
- UMI CMS
- UralCMS
- VamShop
- Virtuality CMS
- Winwinland CRM
- Woocommerce
- yClients
- Биллинг InstantCMS 2.14
- Интеграция с платформой СБИС
- Платформа ABCP
- Таплинк
Woocommerce
Инструкция по установке и настройке модуля PayKeeper для WooCommerce на базе CMS WordPress.
Поддерживаемые версии
- Плагин PayKeeper 2.2.0.
- CMS WordPress 4.2.x – 6.x.x.
- Плагин WooCommerce 8.x.x – 9.x.x.
- PHP 8.x.
Коротко о возможностях модуля
- Перенаправление на форму оплаты со страницы оформления заказа.
- Передача корзины в соответствии с 54-ФЗ.
- Возможность принудительного учёта скидок.
- Смена статуса заказа после оплаты.
- Возможность разрешения заказа после оплаты.
- Передача кода ТРУ (оплата электронными сертификатами).
- Полный или частичный возврат средств.
- Настройка ставок НДС по умолчанию.
- Генерация чека окончательного расчёта при смене статуса заказа.
- Поддержка работы при Ajax-оформлении заказа.
- Редактирование логотипа оплаты.
1. Установка плагина
Способ 1. Установка через загрузку плагина.
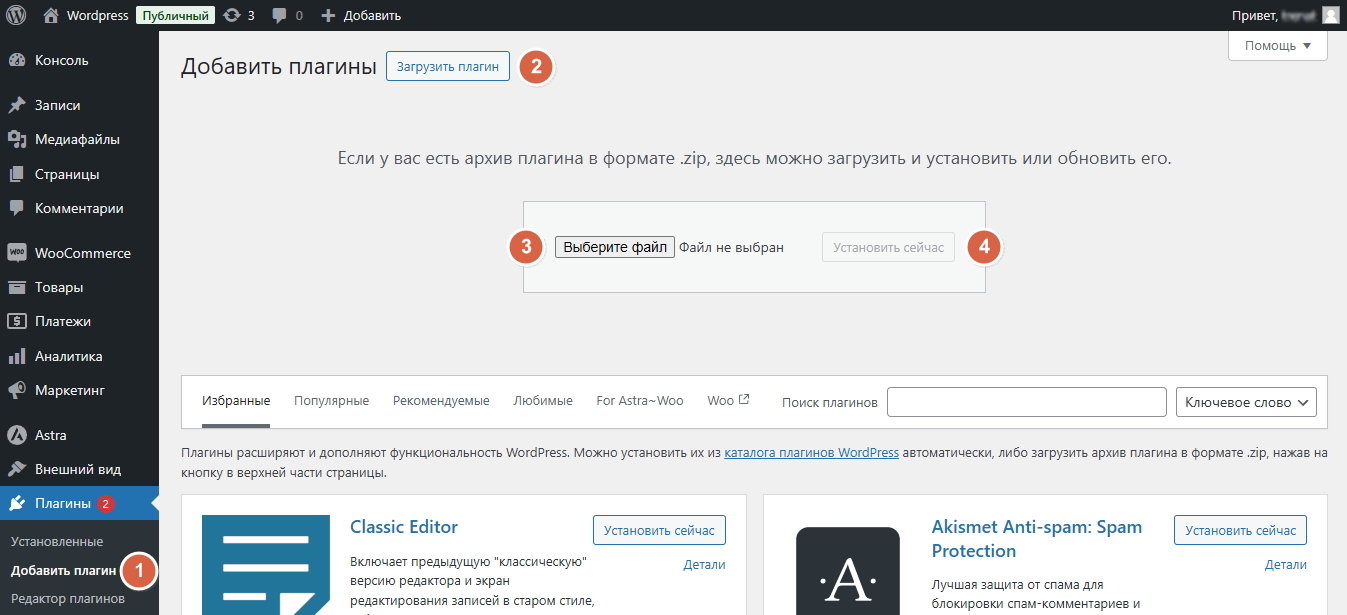
Скачайте установочный архив плагина из базы знаний. В панели администрирования WordPress в разделе «Плагины» перейдите в подраздел «Добавить плагин» (рисунок 1.1 п.1). На открывшейся странице кликните на кнопку «Загрузить плагин» (рисунок 1.1, п.2). Нажмите кнопку выбора файла на локальном компьютере и выберите установочный архив (рисунок 1.1, п.3). На открывшейся странице нажмите кнопку «Установить сейчас» (рисунок 1.1, п.4).

Рисунок 1.1. Загрузка и установка плагина.
Способ 2. Установка через каталог плагинов WordPress.
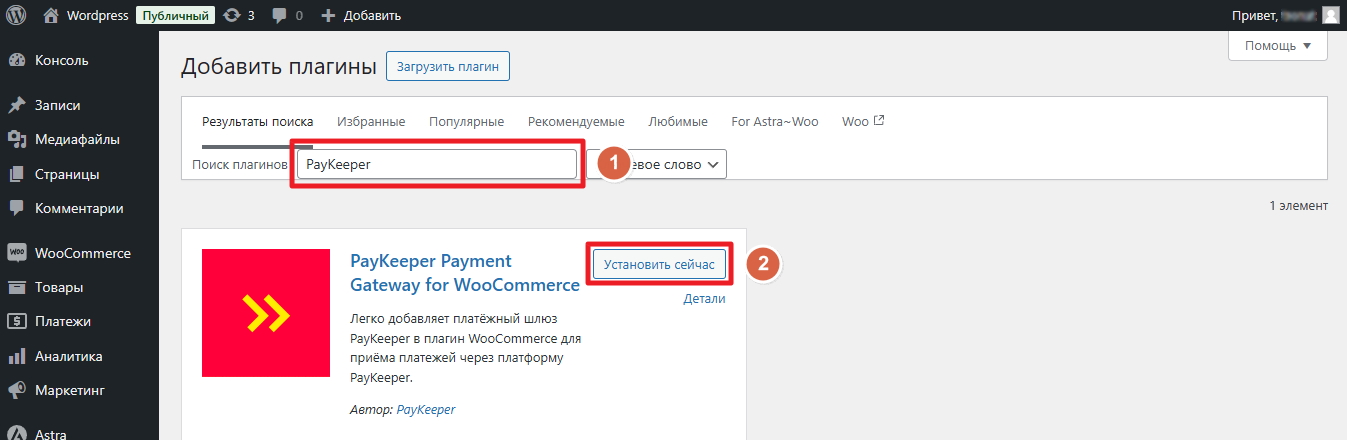
На странице подраздела «Добавить плагин» в разделе «Плагины» введите в строку поиска слово PayKeeper (рисунок 1.2). В списке появится плагин «PayKeeper Payment Gateway for WooCommerce» для установки. Напротив плагина нажмите кнопку установки.

Рисунок 1.2. Установка плагина из каталога.
2. Активация плагина
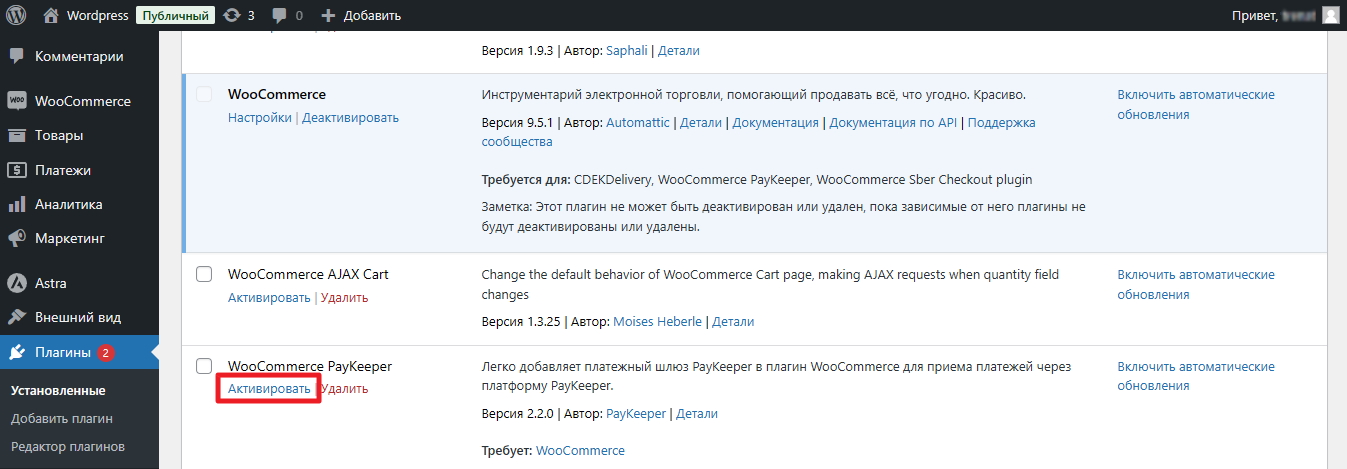
Перейдите в раздел «Плагины». В списке установленных плагинов найдите плагин «WooCommerce PayKeeper» и в нём нажмите кнопку «Активировать» (рисунок 2).

Рисунок 2. Активация плагина.
3. Настройка плагина
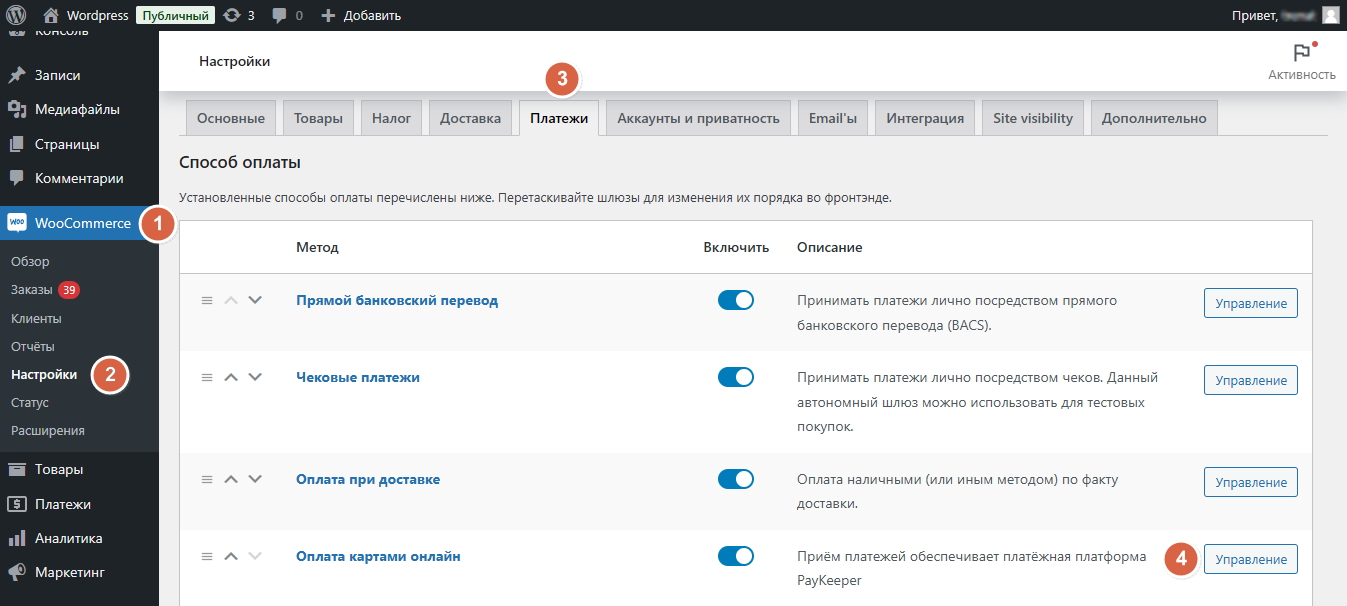
В панели администрирования WordPress в разделе «WooCommerce» (рисунок 3.1, п.1) перейдите в подраздел «Настройки» (рисунок 3.1, п.2). Далее, перейдите на вкладку «Платежи» (рисунок 3.1, п.3) и в строке плагина PayKeeper нажмите на кнопку «Управление» (рисунок 3.1, п.4).

Рисунок 3.1. Настройка плагина.
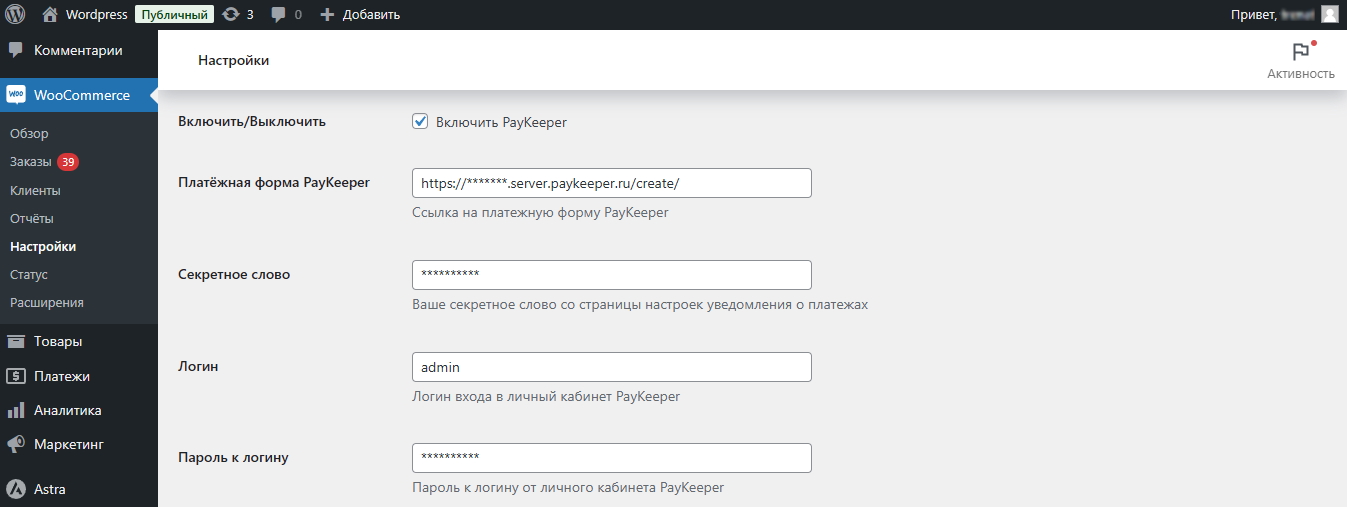
На открывшейся странице поставьте галочку напротив пункта «Включить/Выключить» (рисунок 3.2). Обязательно заполните следующие четыре поля:
- Платёжная форма
В этом поле необходимо указать URL-адрес формы PayKeeper. Адрес имеет формат:
https://<ваш сайт>.server.paykeeper.ru/create/
Вместо <ваш сайт> укажите выданное вам значение. - Секретное слово.
Секретное слово необходимо сгенерировать в личном кабинете PayKeeper, скопировать и вставить в поле «Секретное слово» в текущие настройки обработчика. - Логин.
Укажите логин от личного кабинета PayKeeper. - Пароль к логину.
Укажите пароль к логину от личного кабинета PayKeeper.

Рисунок 3.2. Обязательные параметры настройки.
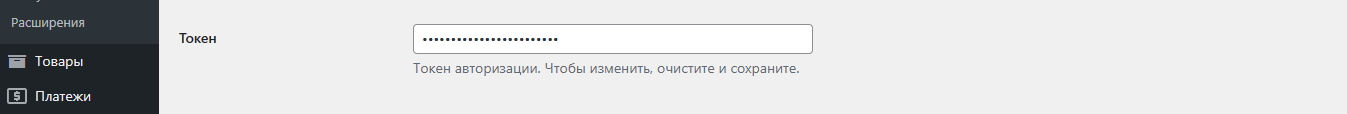
После сохранения обязательных настроек, вместо полей «Логин» и «Пароль к логину» появится поле «Токен». Чтобы поля «Логин» и «Пароль к логину» снова появились, нужно очистить поле «Токен» и сохранить настройки. После этого вместо него появятся пустые поля «Логин» и «Пароль к логину», которые необходимо будет снова заполнить и сохранить.

При желании выполните настройки дополнительного функционала плагина (рисунок 3.3):
- Принудительный учёт скидок.
Включите данную опцию, если вы используете штатные и нештатные плагины скидок. - Автоматический редирект на страницу оплаты.
Если опция включена, то покупатель будет автоматически направлен на оплату со страницы результата завершения оформления заказа. - Поддержка Ajax оформления заказа.
Если в вашем магазине результат завершения оформления заказа обрабатывается с использованием модального окна или появлением информации на самой странице оформления заказа, то включите эту опцию для совместимости. - Автозавершение заказа.
Если опция включена, то после успешной оплаты статус заказ будет изменён на «Выполнен».

- Вернуть клиента на страницу заказа.
Подходит для авторизованных клиентов. Если опция включена, то клиент после оплаты, либо при отмене оплаты, будет направлен в кабинет авторизованного пользователя на страницу просмотра заказа view-order. Если клиент не авторизован, то он увидит форму входа в кабинет. - Включить передачу корзины.
Если опция включена, то форма оплаты будет передавать товарные позиции в заказе и отображать их в Личном кабинете PayKeeper, что позволит генерировать чеки с позициями корзины. - НДС по умолчанию.
Указанная здесь ставка НДС будет применена к товарам и услугам, если в настройках этих товаров и услуг ставка НДС отключена. - Включить передачу кода ТРУ.
Если опция включена, то обозначенный ниже параметр кода ТРУ будет передан вместе с позицией в корзине, если он указан для этой позиции. Позволяет оплачивать электронными сертификатами. - Обозначение кода ТРУ.
Это может быть имя ключа параметра в товаре (вариации), а также в атрибутах и опциях. Уточнить можно у разработчика плагина, который позволяет указывать код ТРУ в товарах (вариациях). - Включить генерацию чека.
Если опция включена, то после изменения статуса заказа на указанный ниже, будет произведена автоматическая генерация чека окончательного расчёта в личном кабинете PayKeeper. В примечании к заказу будет создана запись с номером чека.

- Статус заказа для генерации чека.
Работает при включенной опции выше. Указанный статус позволит автоматически инициировать генерацию чека окончательного расчёта в тот момент, когда статус заказа будет изменён на него.

Рисунок 3.3. Дополнительные настройки.
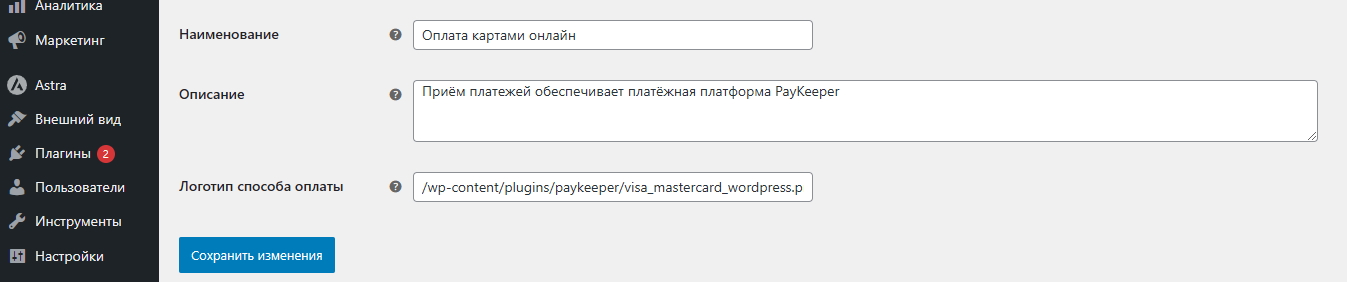
Остальные поля позволяют оформить способ оплаты (рисунок 3.4):
- Наименование.
Будет показано клиенту на странице оформления заказа при выборе способа оплаты. - Описание.
Будет показано клиенту на странице оформления заказа при выборе способа оплаты. - Логотип способа оплаты.
Будет показан клиенту на странице оформления заказа при выборе способа оплаты.


Рисунок 3.4. Оформление способа оплаты.
После завершения всех настроек, нажмите кнопку «Сохранить изменения» для применения изменений.
4. Настройка оплаты в личном кабинете PayKeeper
Перейдите в раздел «Настройки» вашего личного кабинета PayKeeper и выполните следующие действия во вкладках:
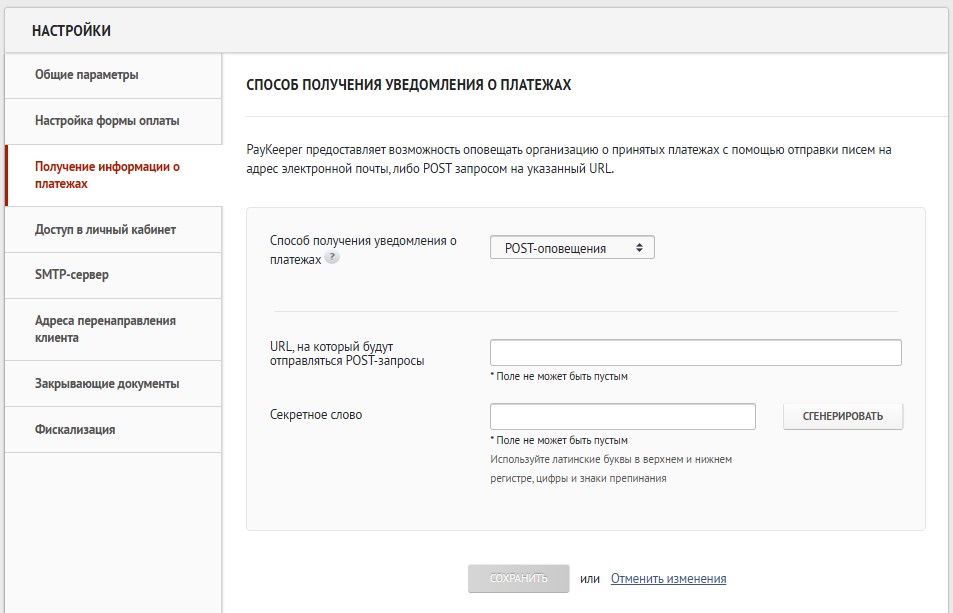
Вкладка «Получение информации о платежах» (рисунок 4.1).
- Установите в поле «Способ получения уведомления о платежах» — «POST-оповещения».
- В поле «URL, на который будут отправляться POST-запросы» вставьте ссылку:
https://<ваш сайт>/?wc-api=wc_pk_gateway
Вместо <ваш сайт> подставьте адрес вашего сайта. - Для поля «Секретное слово» придумайте или сгенерируйте кнопкой «Сгенерировать» слово, которое нужно также вставить в настройках плагина в поле с тем же названием. Они обязательно должны быть одинаковыми.

Рисунок 4.1. Настройка POST-оповещения.
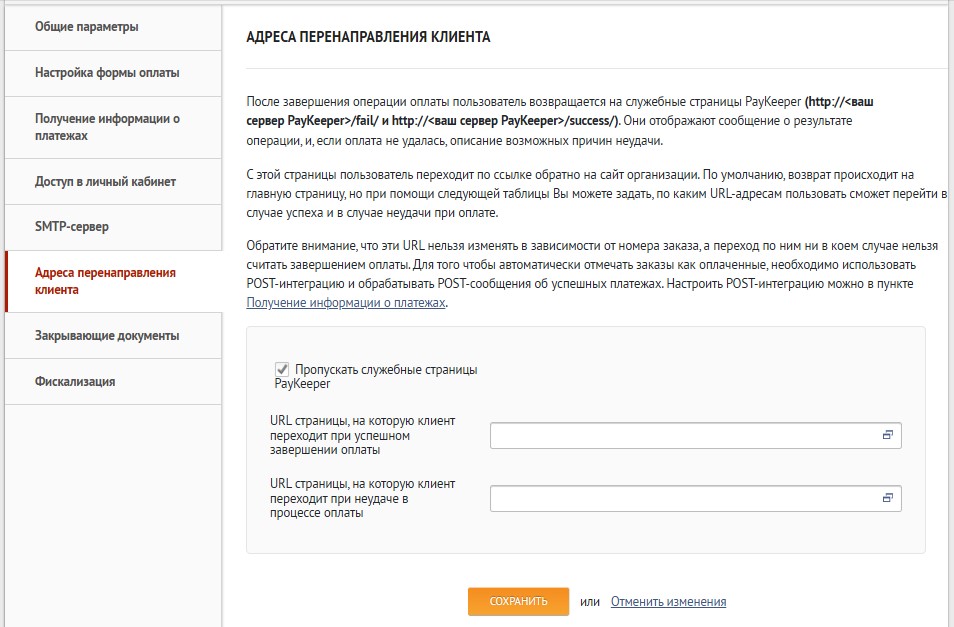
Вкладка «Адреса перенаправления клиента» (рисунок 4.2).
- В поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» укажите ссылку:
https://<ваш сайт>/?wc-api=wc_pk_gateway
Вместо <ваш сайт> подставьте адрес вашего сайта. - В поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» укажите ссылку:
https://<ваш сайт>/?wc-api=wc_pk_gateway&failed
Вместо <ваш сайт> подставьте адрес вашего сайта.

Рисунок 4.2. Настройка адресов перенаправления.
5. Возврат
Для осуществления операции возврата средств, перейдите на страницу нужного заказа в WooCommerce. Под заказом найдите и нажмите кнопку «Возврат». Появится область с кнопками возврата (рисунок 5). Напротив товарных позиций укажите количество возвращаемых позиций. После этого нажмите кнопку возврата с названием способа оплаты от плагина PayKeeper, которое было задано в настройках способа оплаты. Далее, подтвердите действие. Если инициирование возврата прошло успешно, появится запись с суммой возврата:


Рисунок 5. Возврат.
Менеджер перезвонит вам и расскажет про детали подключения