- 1С-Битрикс
- 1С:Предприятие 8.3
- 5CMS
- AdvantShop
- amoCRM
- CRM «МойСклад»
- CS-Cart
- Diafan CMS 6 и 7
- Drupal + Ubercart
- Drupal 7 + Commerce
- Drupal 8,9,10 + Commerce
- Ecwid
- FoodSoul
- GetCourse
- HostCMS
- Iiko (Айко) 7.x-9.x
- InSales
- Joomla
- Lite PMS
- Magento
- Megagroup
- MODX 2.8.3 Revolution + Shopkeeper3
- MODX Evolution Shopkeeper
- MODX Revolution + Shopkeeper2
- MODX Revolution miniShop2
- Moodle
- NetCat
- ocStore
- ocStore 2.1
- ocStore 2.3
- Octobercms ver. 3 shopaholic ver. 1
- OpenCart
- PHPShop
- PrestaShop 1.6
- Prestashop 1.7
- Shop-Script
- SimplaCMS
- StarterApp
- Tilda
- UMI CMS
- UralCMS
- VamShop
- Virtuality CMS
- Winwinland CRM
- Woocommerce
- YCLIENTS
- Биллинг InstantCMS 2.14
- Интеграция с платформой СБИС
- Платформа ABCP
- Таплинк
MODX Revolution + Shopkeeper2
Инструкция по установке платёжного плагина PayKeeper
Данный плагин предназначен для компонента Shopkeeper2 на платформе MODX Revolution.
1. Установка плагина
Для установки платёжного плагина необходимо произвести следующие действия:
- Скачайте архив плагина paykeeper-<version>.transport.zip и загрузите в папку core/packages/ вашего сайта.
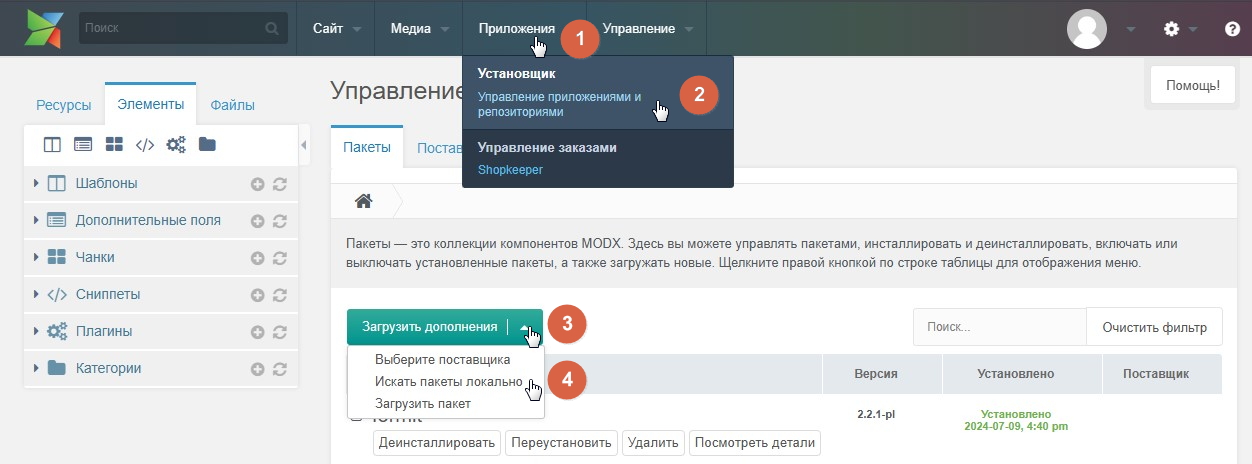
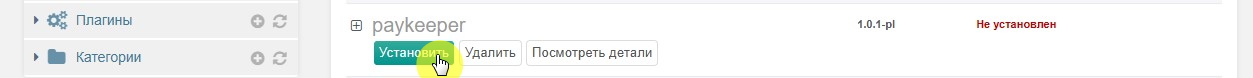
- В панели управления перейдите «Приложения — Установщик — Искать пакеты локально — Да» (рисунок 1).
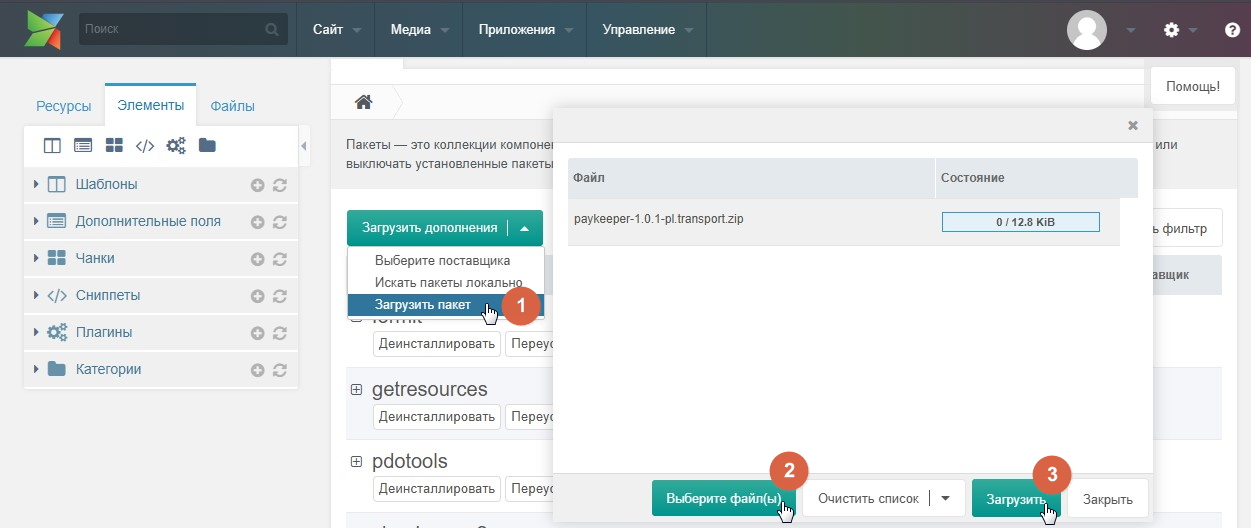
Также плагин можно установить стандартным способом, используя опцию «Загрузить пакет» и выбрав архив (рисунок 2).
2. Создание и настройка страниц
Необходимо создать новые или настроить существующие 4 страницы:
- Страница для формы оплаты PayKeeper, куда будет происходить перенаправление со страницы оформления заказа. Вставить в поле «Содержимое ресурса» вызов сниппета:
[[!Paykeeper? action='payment']]
- Страница для принятия POST-оповещения об успешной оплате от сервера PayKeeper. Вставить в поле «Содержимое ресурса» вызов сниппета:
[[!Paykeeper? action='callback']]
- Страница с сообщением об успешной оплате. Содержание любое. Эту страницу можно использовать для перенаправления после успешной оплаты.
- Страница с сообщением об отмене оплаты. Содержание любое. Эту страницу можно использовать для перенаправления в случае отказа от оплаты.
3. Изменение параметров сниппета Paykeeper
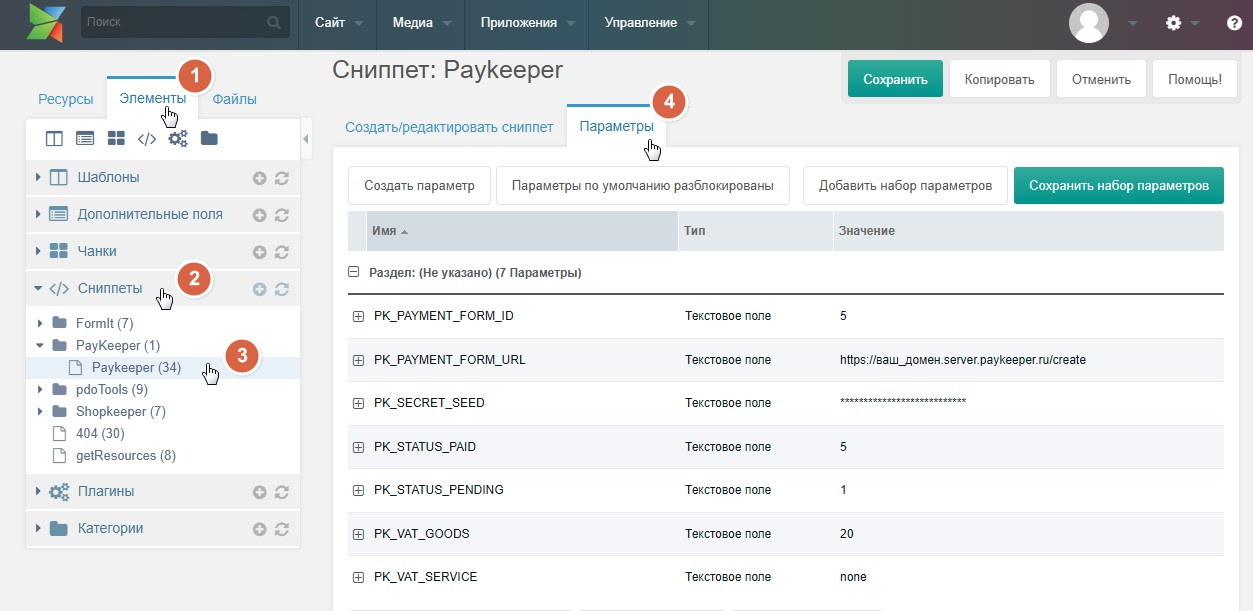
В административной панели во вкладке «Элементы» откройте «Сниппеты» и в категории сниппетов «PayKeeper» кликните по сниппету «Paykeeper». На открывшейся странице сниппета откройте вкладку «Параметры». Для разблокировки параметров нажмите кнопку «Параметры по умолчанию заблокированы». Заполните поля параметров (рисунок 3).
PK_PAYMENT_FORM_ID
Номер страницы для формы оплаты PayKeeper, созданная на шаге 2.1. Только цифра.
PK_PAYMENT_FORM_URL
Платежный адрес вашего сервера PayKeeper. Например, https://имя_вашего_сервера_paykeeper/create/. Если вам сообщили, что ваш сервер с PayKeeper имеет адрес https://mysite.server.paykeeper.ru/, то необходимо указать https://mysite.server.paykeeper.ru/create/.
PK_SECRET_SEED
Секретное слово. Вставьте придуманное или сгенерированное секретное слово из раздела настройки личного кабинета вашего сервера с PayKeeper в разделе «Получение информации о платежах».
PK_STATUS_PAID
Номер статуса после оплаты. Цифра. По умолчанию 5, означающее статус «Оплата получена».
PK_STATUS_PENDING
Номер статуса при переходе на оплату. Цифра. По умолчанию 1, означающее статус «Принят к оплате».
PK_VAT_GOODS
НДС для товаров. Допустимые значения: none, 0, 10, 20, 110 или 120. По умолчанию none, означающее, что НДС не облагается.
PK_VAT_SERVICE
НДС для услуг. Допустимые значения: none, 0, 10, 20, 110 или 120. По умолчанию none, означающее, что НДС не облагается.
4. Настройка шаблона оформления заказа
Перейдите на то место, где у вас находится форма оформления заказа. Это может быть ресурс, шаблон или чанк. В форме должен быть выпадающий список (select) для выбора метода оплаты. Пример:
|
1 2 3 |
<select name="payment"> <option value="При получении" [[!+fi.payment:FormItIsSelected='При получении']]>При получении</option> </select> |
Добавьте строку <option value="paykeeper">Оплата картами на сайте</option> . Важно, чтобы в опции передавалось значение paykeeper. Должно выглядеть, например, так:
|
1 2 3 4 |
<select name="payment"> <strong><option value="paykeeper">Оплата картами на сайте</option></strong> <option value="При получении" [[!+fi.payment:FormItIsSelected='При получении']]>При получении</option> </select> |
Далее, найдите, где у вас вызывается сниппет FormIt. Обычно сниппет вызывается в шаблоне оформления заказа. В вызове сниппета FormIt в список используемых хуков hooks необходимо добавить paykeeper перед redirect. Например:
|
1 2 3 4 5 6 |
[[!FormIt? &hooks='spam,shk_fihook,paykeeper,redirect' &submitVar='order' &redirectTo='1' &validate='address:required,fullname:required,email:email:required,phone:required' &errTpl='<br /><span class="error">[[+error]]</span>']] |
Теперь после отправки заказа на следующей странице будет появляться страница с формой оплаты PayKeeper.
5. Настройка приёма оповещений об оплате
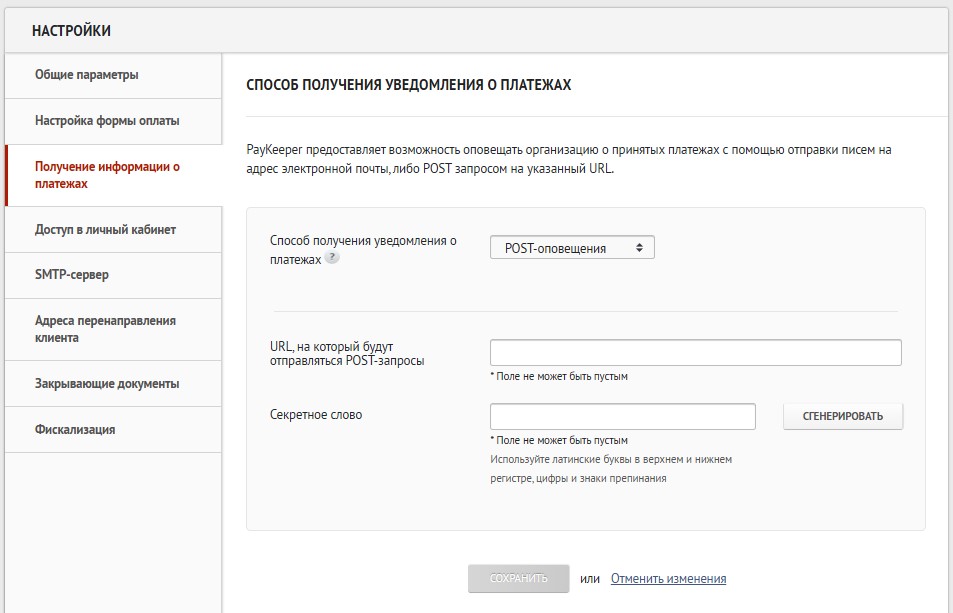
Перейдите в личном кабинете PayKeeper в раздел «Настройки — Получение информации о платежах» (рисунок 4). Заполните следующие поля:
- Способ получения уведомлений о платежах
Выберите из списка «POST-оповещения».
- URL, на который будут отправляться POST-запросы
Укажите полный адрес страницы, которая содержит вызов сниппета Paykeeper на шаге 2.2.
- Секретное слово
Сгенерируйте кнопкой «Сгенерировать» или придумайте секретное слово. Оно должно совпадать с тем, что было указано на шаге 3 в поле PK_SECRET_SEED.
После завершения настройки нажмите кнопку «Сохранить».
6. Настройка адресов перенаправления
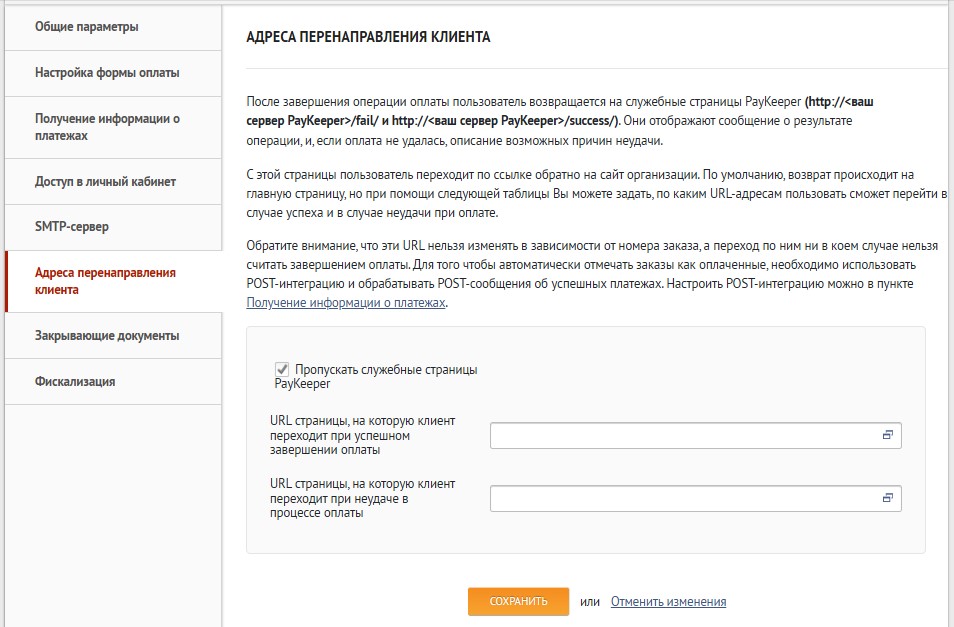
Вы можете настроить адреса перенаправления при успешном завершении оплаты и неудаче в процессе оплаты (рисунок 5).
- Пропускать служебные страницы PayKeeper
Включите данную опцию, если не желаете, чтобы показывались служебные страницы после завершения оплаты.
- URL страницы, на которую клиент переходит при успешном завершении оплаты
Здесь вы можете указать полный адрес той страницы вашего сайта, которую вы создали / настроили на шаге 2.3.
- URL страницы, на которую клиент переходит при неудаче в процессе оплаты
Здесь вы можете указать полный адрес той страницы вашего сайта, которую вы создали / настроили на шаге 2.4.
Нажмите кнопку «Сохранить» после окончания настройки раздела.
Менеджер перезвонит вам и расскажет про детали подключения